カテゴリー:
AI画像生成
閲覧数:446 配信日:2022-08-22 15:19
無料で使用できるの?
フリートライアル用に用意された枚数の画像を生成すると、下記表示がされ、画像生成できなくなります。
our image could not be generated. Please check your membership settings.
履歴からの画像再生成も不可です。
生成画像例(抜粋)
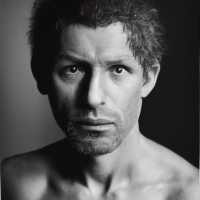
portrait of bird - human hybrid, head and shoulders shot, by annie leibovitz, portrait of a man, studio lighting
期待以上の画像生成結果に興奮しました。



head and shoulders shot, by annie leibovitz, portrait of a man, studio lighting

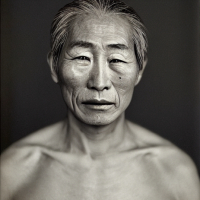
portrait of bird - Japanese people human hybrid, head and shoulders shot, by annie leibovitz, portrait of a man, studio lighting

color photograph portrait of a Japanese lady, smiling
どう見ても日本人女性ではなく、韓国人女性にしか見えません。この辺りから「あれ?」と思い始めました。

man in red suit
外国人男性は、再現率が高いと感じました。
※「上記 12 文字入力してボタンを押すだけで下記画像が 6 秒程度で生成される」とか、本来あり得ない話です……

lady in swimsuit

lady in swimsuit

lady in swimsuit,smile
「smile」を付与すれば笑った顔も表示されるかと思い試してみたのですが、期待に反して表示されませんでした……。

portrait of swimsuit lady
いきなり絵画風な画像生成結果になった理由は不明です。「Portrait」を付与したから、と思ったのですが……。

再度「dream」ボタンを押したら、また元通りの画像に戻りました。

a woman in a swimming costume from below,Looking up at


Camera shot of woman in swimming costume from below

Portrait of a woman in a swimmingsuit, taken with a camera from below.


a woman in a swimming costume, taken with a camera from below, realistic
稀にですが、このようにあり得ない画像が生成されることもあります。
下記では、足が 3 本ある画像が生成されました。

画像生成中に気が付いた点
画像生成は、偶然の要素が強い
一字一句同じプロンプトを入力しても、画像生成する度に異なる画像が生成されます。
一度生成された画像に対する、異なるバリエーションの画像を生成できない
seed数値を変更後、dreamボタンを押すと、全く異なる画像が表示されました。
履歴から「全く同じ画像をサイズ変更して生成することはできます」が、気に入った画像が生成されても基本的にはそれっきりです。
一度生成された画像の顔のバリエーションだけを変更したい、というようなことはできません。