カテゴリー:
モバイルデザイン
閲覧数:844 配信日:2015-12-20 21:03
感想
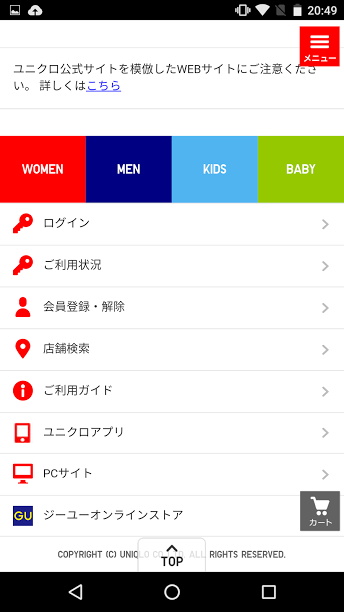
ユニクロスマホサイト
・「Yahoo! JAPAN」でも感じたことだが、余計な情報がない分、PCサイトより見やすいかも
Chromeデベロッパーツール
・「Toggle device mode」が効かない
・PCからスマホ指定しているのに、PC画面で表示されてしまう
Chromeデベロッパーツールで、スマホソースコードを確認 → 終了後再開
display: table;
・tableタグは使用していないが、「display: table;」を使用している
スマホメニュー位置
・「Yahoo! JAPAN」「ユニクロ」のメニュー位置は左上
・しかし、Bootstarap4のメニュー位置は左上
・そんなので本当に大丈夫なのだろうか?
スマホメニュークリック後
・全体にメニューが広がる
・階層構造になっているが、写真を使用しているため大変見やすい
・「4つあるグローバルメニュー項目の一つ」と、「スマホメニュークリック後の階層構造一番上」の遷移先は同じ
・スマホメニュークリックした方が、より詳しい場所を選定できるよう工夫されている
・要は、カテゴリー単位のサイトマップのようなもの
グローバルメニュー
・「Yahoo! JAPAN」「ユニクロ」ともに、「スマホメニュー」以外に「グローバルメニュー」も配置している
・そういうものかな?
キャプチャ