Bootstrap4系
状態:検討中
閲覧数:3,663
投稿日:2015-12-20
更新日:2015-12-21
スマホテーブルをどうするか? という問題
Bootstrapで採用している手法
指定クラスを付与すると、テーブル内だけ横スクロール可能な状態になる
スマホで初めて確認してみた感想
・動作自体はスムーズ
・しかし、「テーブル内が横スクロール可能な状態である」ことに誰も気が付かないのでは?
候補案
A.FooTable使用
B.Bootstrapで横スクロール
C.テーブル以外の実装へ変更
A.FooTable
導入見送り
・2から3へバージョンアップしていた
・これは! と思い期待するも、検索結果でほとんどヒットせず
・全く流行っていないことが判明
考えられる理由
・モバイルファーストで考えた場合、非表示対応するという行為自体が、嫌われているのかも
・「PCサイトをモバイルにも対応させる」場合なら最適だと思うが、モバイルファーストで考えた場合、重くなる可能性がある処理は敬遠されるのかも
・他で考えられる理由としてはjQuery依存だから?
導入見送り理由
・これからモバイルファーストへシフトしていく予定だから
・テーブルをリスト表示したり縦表示したりする手法も存在するが、それはPCメインでモバイルにも対応する場合の話
・モバイルファーストなら、そもそも出発点が異なる(テーブルありきではない)
・掲載情報は極力制限していく
・頭の切り替えが大事
C.テーブル以外の実装へ変更
他モバイルサイトがどうなっているか調査
・テーブル使用している?
・それ以外?
・テーブルっぽい表示は、どんな実装?
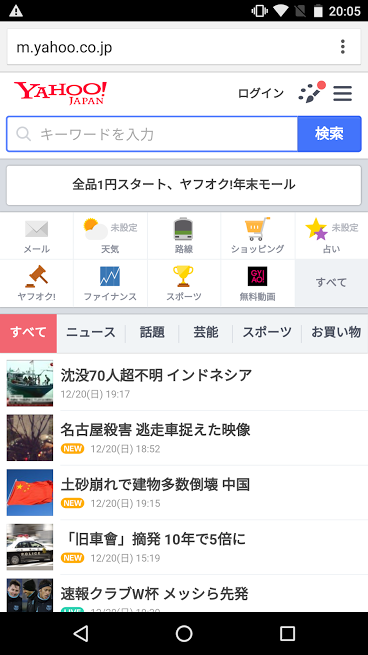
Yahoo! JAPAN / 2015年12月20日
アイコンナビゲーション
section
┗div
┗article
<section class="Lifetool Section js-Lifetool" id="Lifetool">
<h1 class="util-displayHiddenVisually">サービス</h1>
<div class="Grid Lifetool__body">
<article class="Grid__item Grid__item--1of5 LifetoolItem LifetoolItem--mail">
<a class="Grid__body LifetoolItem__link" href="http://mail.yahoo.co.jp/" data-ylk="rsec:lifetool;slk:mail_45;pos:1;svcid:45;ctype:d" data-rapid_p="1" id="yui_3_18_1_1_1450608329704_182">
<h1 class="LifetoolItem__title util-textEllipsis">メール</h1>
<div class="LifetoolItem__body">
<div class="ServiceIcon" style="background-image: url('http://i.yimg.jp/c/icon/s/bsc/2.0/mail80.png');"></div>
</div>
</a>
</article>
<article class="Grid__item Grid__item--1of5 LifetoolItem">
<a class="Grid__body LifetoolItem__link" href="http://weather.yahoo.co.jp/weather/jp/13/4410/13103.html" data-ylk="rsec:lifetool;slk:weather_10;pos:2;svcid:10;ctype:d" data-rapid_p="2" id="yui_3_18_1_1_1450608329704_183">
<h1 class="LifetoolItem__title util-textEllipsis">港区</h1>
<div class="LifetoolItem__body LifetoolItem__body--column">
<div class="LifetoolItem__weatherForecastIcon" style="background-image: url('http://i.yimg.jp/images/weather/general/newforecast/moon_clouds_af.png');"></div>
<p class="LifetoolItem__weatherInformations">
<span class="LifetoolItem__temperature LifetoolItem__temperature--max">11</span>
<span class="LifetoolItem__temperature LifetoolItem__temperature--min">2</span>
<span class="LifetoolItem__precipitation">0<i class="LifetoolItem__precipitationMark">%</i></span>
</p>
</div>
</a>
</article>
<article class="Grid__item Grid__item--1of5 LifetoolItem js-LifetoolItem--transit" id="yui_3_18_1_1_1450608329704_817">
<a class="Grid__body LifetoolItem__link" href="http://transit.loco.yahoo.co.jp/" data-ylk="rsec:lifetool;slk:transit_26;pos:3;svcid:26;ctype:d" data-rapid_p="3" id="yui_3_18_1_1_1450608329704_184">
<h1 class="LifetoolItem__title util-textEllipsis">路線</h1>
<div class="LifetoolItem__body">
<div class="ServiceIcon" style="background-image: url('http://i.yimg.jp/c/icon/s/bsc/2.0/transit80.png');"></div>
</div>
</a>
<p class="Icon Icon--triangleBadge LifetoolItem__badge LifetoolItem__badge--transit js-LifetoolItem__badge--transit is-hide">!</p>
</article>
<article class="Grid__item Grid__item--1of5 LifetoolItem">
<a class="Grid__body LifetoolItem__link" href="http://shopping.yahoo.co.jp/" data-ylk="rsec:lifetool;slk:shopping_1;pos:4;svcid:1;ctype:d" data-rapid_p="4" id="yui_3_18_1_1_1450608329704_185">
<h1 class="LifetoolItem__title util-textEllipsis">ショッピング</h1>
<div class="LifetoolItem__body">
<div class="ServiceIcon" style="background-image: url('http://i.yimg.jp/c/icon/s/bsc/2.0/shopping80.png');"></div>
</div>
</a>
</article>
<article class="Grid__item Grid__item--1of5 LifetoolItem">
<a class="Grid__body LifetoolItem__link rapid-noclick-resp" href="/set/fortune" data-ylk="rsec:lifetool;slk:fortune_17;pos:5;svcid:17;ctype:d" data-rapid_p="5" id="yui_3_18_1_1_1450608329704_186">
<h1 class="LifetoolItem__title util-textEllipsis">占い</h1>
<div class="LifetoolItem__body">
<div class="ServiceIcon" style="background-image: url('http://i.yimg.jp/c/icon/s/bsc/2.0/fortune80.png');"></div>
<p class="LifetoolItem__unsetStatus">未設定</p>
</div>
</a>
</article>
<article class="Grid__item Grid__item--1of5 LifetoolItem">
<a class="Grid__body LifetoolItem__link" href="http://auctions.yahoo.co.jp" data-ylk="rsec:lifetool;slk:auctions_2;pos:6;svcid:2;ctype:d;badge:off" data-rapid_p="6" id="yui_3_18_1_1_1450608329704_187">
<h1 class="LifetoolItem__title util-textEllipsis">ヤフオク!</h1>
<div class="LifetoolItem__body">
<div class="ServiceIcon" style="background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFAAAABQCAYAAACOEfKtAAACB0lEQVR42u3aQU4CMRiGYS7AZOLCFYMcgSMQowtZujKKRD0JJzAx7kyEpRsTjBp0JUeYo/QItUWIk5hhOm1nEPp+yReXjI9CW/o3GoQQQkiImd8cxKqpqlS9QsQeT4LojgdiCcBpDh6IhoCjAkAQDRAnX9cgWuf5rDV5OU8kiBb5GLYnClDqgmjx1tUon8O2BNESb1UQHfBA9IAHogc8ED3ggegBD0QPeCB6wAsa0RdekIi+8YJCrArPEnEOnj2iUO2CZ4D4epEI8OwRU9U48wzglai+jIozz9JT7YBngcdqCx544HmGipeX3tPVQ78PEvBK4GXHLfRWYXF79jZIwCuJt6iGW21ca0bcrs+8NYM+tSPOBi350N/rbdsiIdb9UnUhary7o0jeHjbF/XFzq04W3U0jZvDUz6Z8PInEuB+BaIXXj+T4pyA64IFosto+ne53FF6agweiyVZFAcbqMy8d5wOCWLTPUzixKogum2QQixELTxgg5iMaH89A/ItY+mwL4i+i9RcDIC5vz1xeL1jE2WVb18ttWbCIPr/XCxlx5Ov1QkT0PjEQEmJl4xYhIFY+q7LLiKO6Bn12ErHugFgjIlJuiPq/MEbKDpG3sAMieA6I4P2Xv4goWKFsKkIClFUUQADNoscmqiiAAOYe6sUGRnLFLgFuZCgcQAABBJBFhBBCCAkk375sKLVcNDz9AAAAAElFTkSuQmCC');"></div>
</div>
</a>
</article>
<article class="Grid__item Grid__item--1of5 LifetoolItem">
<a class="Grid__body LifetoolItem__link" href="http://m.finance.yahoo.co.jp/" data-ylk="rsec:lifetool;slk:m_finance_12;pos:7;svcid:12;ctype:d" data-rapid_p="7" id="yui_3_18_1_1_1450608329704_188">
<h1 class="LifetoolItem__title util-textEllipsis">ファイナンス</h1>
<div class="LifetoolItem__body">
<div class="ServiceIcon" style="background-image: url('http://i.yimg.jp/c/icon/s/bsc/2.0/finance80.png');"></div>
</div>
</a>
</article>
<article class="Grid__item Grid__item--1of5 LifetoolItem">
<a class="Grid__body LifetoolItem__link" href="http://m.sports.yahoo.co.jp" data-ylk="rsec:lifetool;slk:m_sports_11;pos:8;svcid:11;ctype:d" data-rapid_p="8" id="yui_3_18_1_1_1450608329704_189">
<h1 class="LifetoolItem__title util-textEllipsis">スポーツ</h1>
<div class="LifetoolItem__body">
<div class="ServiceIcon" style="background-image: url('http://i.yimg.jp/c/icon/s/bsc/2.0/sports80.png');"></div>
</div>
</a>
</article>
<article class="Grid__item Grid__item--1of5 LifetoolItem js-LifetoolItem--point" id="yui_3_18_1_1_1450608329704_826">
<a class="Grid__body LifetoolItem__link" href="http://points.yahoo.co.jp/" data-ylk="rsec:lifetool;slk:points_73;pos:9;svcid:73;ctype:d" data-rapid_p="9" id="yui_3_18_1_1_1450608329704_190">
<h1 class="LifetoolItem__title util-textEllipsis js-LifetoolItem__title">ポイント</h1>
<div class="LifetoolItem__body">
<div class="ServiceIcon" style="background-image: url('http://i.yimg.jp/c/icon/s/bsc/2.0/points_a80.png');"></div>
</div>
</a>
</article>
<div class="Grid__item Grid__item--1of5 LifetoolItem LifetoolItem--button">
<a class="LifetoolItem__link js-LifetoolItem--button rapid-noclick-resp" href="/svc" data-ylk="rsec:lifetool;slk:all;pos:0" data-rapid_p="10" id="yui_3_18_1_1_1450608329704_191">
<div class="LifetoolItem__buttonText">すべて</div>
</a>
</div>
</div><!--./Lifetool__items-->
</section>
グローバルナビゲーション
header
┗div
┗ul
┗li
<header class="Stream__header js-Stream__header">
<div class="TabStrong TabStrong--center TabStrong--noBorder Stream__tab js-Stream__tab is-animationSlideCurrent" id="yui_3_18_1_1_1450608329704_511">
<ul class="TabStrong__items Stream__tabItems" style="transition-timing-function: cubic-bezier(0.1, 0.57, 0.1, 1); transition-duration: 300ms; transform: translate(0px, 0px) translateZ(0px);">
<li class="TabStrong__item"><a class="TabStrong__link rapid-noclick-resp is-current" data-ylk="rsec:tabs;slk:all;pos:1" data-rapid_p="1" id="yui_3_18_1_1_1450608329704_192" href="#">すべて</a></li>
<li class="TabStrong__item"><a class="TabStrong__link rapid-noclick-resp" data-ylk="rsec:tabs;slk:tp;pos:1" data-rapid_p="2" id="yui_3_18_1_1_1450608329704_193" href="#">ニュース</a></li>
<li class="TabStrong__item"><a class="TabStrong__link rapid-noclick-resp" data-ylk="rsec:tabs;slk:buzz;pos:1" data-rapid_p="3" id="yui_3_18_1_1_1450608329704_194" href="#">話題</a></li>
<li class="TabStrong__item"><a class="TabStrong__link rapid-noclick-resp" data-ylk="rsec:tabs;slk:gein;pos:1" data-rapid_p="4" id="yui_3_18_1_1_1450608329704_195" href="#">芸能</a></li>
<li class="TabStrong__item"><a class="TabStrong__link rapid-noclick-resp" data-ylk="rsec:tabs;slk:sprt;pos:1" data-rapid_p="5" id="yui_3_18_1_1_1450608329704_196" href="#">スポーツ</a></li>
<li class="TabStrong__item"><a class="TabStrong__link rapid-noclick-resp" data-ylk="rsec:tabs;slk:shop;pos:1" data-rapid_p="6" id="yui_3_18_1_1_1450608329704_197" href="#">お買い物</a></li>
<li class="TabStrong__item"><a class="TabStrong__link rapid-noclick-resp" data-ylk="rsec:tabs;slk:mov;pos:1" data-rapid_p="7" id="yui_3_18_1_1_1450608329704_198" href="#">動画</a></li>
<li class="TabStrong__current js-Stream__currentTab is-animationEnabled" style="transform: translate(30px, 0px);"><div class="TabStrong__currentRect js-Stream__currentTabRect" style="transform: scaleX(61);"></div></li>
</ul><!--/.TabStrong__items-->
</div><!--/.TabStrong-->
<label class="Stream__selectCategory">
<select class="Stream__selectCategorySelect js-Stream__selectCategorySelect" id="yui_3_18_1_1_1450608329704_528">
<option value="0" selected="">すべて</option>
<option value="1">ニュース</option>
<option value="2">話題</option>
<option value="3">芸能</option>
<option value="4">スポーツ</option>
<option value="5">お買い物</option>
<option value="6">動画</option>
</select>
<span class="Icon Icon--expandOpen" aria-hidden="true"></span>
</label>
</header>
ニュース項目
section
┗div
┗article
<section class="StreamCategory__section StreamCategory__section--topics">
<h1 class="util-displayHiddenVisually">主要ニュース</h1>
<div class="List List--noBorderTop util-paddingSmallV js-StreamCategory__topicsList theme-Kisekae__streamList">
<article class="List__item theme-Kisekae__streamItemArticle">
<a class="StreamItem StreamItem--topics FlexBox" href="http://news.yahoo.co.jp/pickup/6184787" data-ylk="rsec:tpto;slk:title;pos:1;tpcnid:6184787" target="_blank" data-rapid_p="8" id="yui_3_18_1_1_1450608329704_199">
<div class="FlexBox__item">
<div class="StreamItem__item">
<div class="StreamItem__image StreamItem__image--left" style="width:52px; height:52px; background-image:url(http://giwiz-tpc.c.yimg.jp/q/tpc/images/tpc/2015/12/20/1450606282_20151220-00000024-jnn-000-thumb-x104-y104.jpg);"></div>
</div>
</div>
<div class="List__body FlexBox__item util-padding0">
<div class="StreamItem__item util-paddingL0">
<div class="StreamItem__main">
<h1 class="StreamItem__title StreamItem__title--ellipsis">沈没70人超不明 インドネシア</h1>
<time class="StreamItem__time">
12/20(日) 19:17 </time>
</div>
</div><!--/.StreamItem__item-->
</div><!--/.List__body-->
</a><!--/FlexBox.StreamItem-->
</article><!--/.List__item-->
<article class="List__item theme-Kisekae__streamItemArticle">
<a class="StreamItem StreamItem--topics FlexBox" href="http://news.yahoo.co.jp/pickup/6184784" data-ylk="rsec:tpto;slk:title;pos:2;tpcnid:6184784" target="_blank" data-rapid_p="9" id="yui_3_18_1_1_1450608329704_200">
<div class="FlexBox__item">
<div class="StreamItem__item">
<div class="StreamItem__image StreamItem__image--left" style="width:52px; height:52px; background-image:url(http://giwiz-tpc.c.yimg.jp/q/tpc/images/tpc/2015/12/20/1450604156_20151220-00000031-nnn-000-thumb-x104-y104.jpg);"></div>
</div>
</div>
<div class="List__body FlexBox__item util-padding0">
<div class="StreamItem__item util-paddingL0">
<div class="StreamItem__main">
<h1 class="StreamItem__title StreamItem__title--ellipsis">名古屋殺害 逃走車捉えた映像</h1>
<time class="StreamItem__time">
<span class="Icon Icon--new" aria-hidden="true"></span>
12/20(日) 18:52 </time>
</div>
</div><!--/.StreamItem__item-->
</div><!--/.List__body-->
</a><!--/FlexBox.StreamItem-->
</article><!--/.List__item-->
<article class="List__item theme-Kisekae__streamItemArticle">
<a class="StreamItem StreamItem--topics FlexBox" href="http://news.yahoo.co.jp/pickup/6184785" data-ylk="rsec:tpto;slk:title;pos:3;tpcnid:6184785" target="_blank" data-rapid_p="10" id="yui_3_18_1_1_1450608329704_201">
<div class="FlexBox__item">
<div class="StreamItem__item">
<div class="StreamItem__image StreamItem__image--left" style="width:52px; height:52px; background-image:url(http://giwiz-tpc.c.yimg.jp/q/tpc/images/tpc/2015/12/20/1450577486_20151220-00000016-asahi-000-view-x104-y104.jpg);"></div>
</div>
</div>
<div class="List__body FlexBox__item util-padding0">
<div class="StreamItem__item util-paddingL0">
<div class="StreamItem__main">
<h1 class="StreamItem__title StreamItem__title--ellipsis">熱気球が接触し墜落、2人重傷</h1>
<time class="StreamItem__time">
<span class="Icon Icon--new" aria-hidden="true"></span>
12/20(日) 18:49 </time>
</div>
</div><!--/.StreamItem__item-->
</div><!--/.List__body-->
</a><!--/FlexBox.StreamItem-->
</article><!--/.List__item-->
<article class="List__item theme-Kisekae__streamItemArticle">
<a class="StreamItem StreamItem--topics FlexBox" href="http://news.yahoo.co.jp/pickup/6184763" data-ylk="rsec:tpto;slk:title;pos:4;tpcnid:6184763" target="_blank" data-rapid_p="11" id="yui_3_18_1_1_1450608329704_202">
<div class="FlexBox__item">
<div class="StreamItem__item">
<div class="StreamItem__image StreamItem__image--left" style="width:52px; height:52px; background-image:url(http://giwiz-tpc.c.yimg.jp/q/tpc/images/tpc/2015/02/13/1423805087_1415160359_aflo_WKEB341107-x104-y104.jpg);"></div>
</div>
</div>
<div class="List__body FlexBox__item util-padding0">
<div class="StreamItem__item util-paddingL0">
<div class="StreamItem__main">
<h1 class="StreamItem__title StreamItem__title--ellipsis">「旧車會」摘発 10年で5倍に</h1>
<time class="StreamItem__time">
<span class="Icon Icon--new" aria-hidden="true"></span>
12/20(日) 15:19 </time>
</div>
</div><!--/.StreamItem__item-->
</div><!--/.List__body-->
</a><!--/FlexBox.StreamItem-->
</article><!--/.List__item-->
<article class="List__item theme-Kisekae__streamItemArticle">
<a class="StreamItem StreamItem--topics FlexBox" href="http://news.yahoo.co.jp/pickup/6184788" data-ylk="rsec:tpto;slk:title;pos:5;tpcnid:6184788" target="_blank" data-rapid_p="12" id="yui_3_18_1_1_1450608329704_203">
<div class="FlexBox__item">
<div class="StreamItem__item">
<div class="StreamItem__image StreamItem__image--left" style="width:52px; height:52px; background-image:url(http://giwiz-tpc.c.yimg.jp/q/tpc/images/tpc/2015/12/20/1450606416_20151220-00000125-sph-000-view-x104-y104.jpg);"></div>
</div>
</div>
<div class="List__body FlexBox__item util-padding0">
<div class="StreamItem__item util-paddingL0">
<div class="StreamItem__main">
<h1 class="StreamItem__title StreamItem__title--ellipsis">速報クラブW杯 メッシら先発</h1>
<time class="StreamItem__time">
<span class="Icon Icon--live" aria-hidden="true"></span>
12/20(日) 19:30 </time>
</div>
</div><!--/.StreamItem__item-->
</div><!--/.List__body-->
</a><!--/FlexBox.StreamItem-->
</article><!--/.List__item-->
<article class="List__item theme-Kisekae__streamItemArticle">
<a class="StreamItem StreamItem--topics FlexBox" href="http://news.yahoo.co.jp/pickup/6184778" data-ylk="rsec:tpto;slk:title;pos:6;tpcnid:6184778" target="_blank" data-rapid_p="13" id="yui_3_18_1_1_1450608329704_204">
<div class="FlexBox__item">
<div class="StreamItem__item">
<div class="StreamItem__image StreamItem__image--left" style="width:52px; height:52px; background-image:url(http://giwiz-tpc.c.yimg.jp/q/tpc/images/tpc/2015/12/20/1450599071_20151220-00000126-spnannex-000-view-x104-y104.jpg);"></div>
</div>
</div>
<div class="List__body FlexBox__item util-padding0">
<div class="StreamItem__item util-paddingL0">
<div class="StreamItem__main">
<h1 class="StreamItem__title StreamItem__title--ellipsis">壇蜜 橋本マナミに路線譲る</h1>
<time class="StreamItem__time">
12/20(日) 17:33 </time>
</div>
</div><!--/.StreamItem__item-->
</div><!--/.List__body-->
</a><!--/FlexBox.StreamItem-->
</article><!--/.List__item-->
</div><!--/.List-->
</section>
感想
テーブル未使用
・テーブルのように見えるが、tableタグは未使用
非表示項目あり
・「displayHiddenVisually」といういかにもそれっぽいクラス名が存在
・実際に表示されていない
キャプチャ

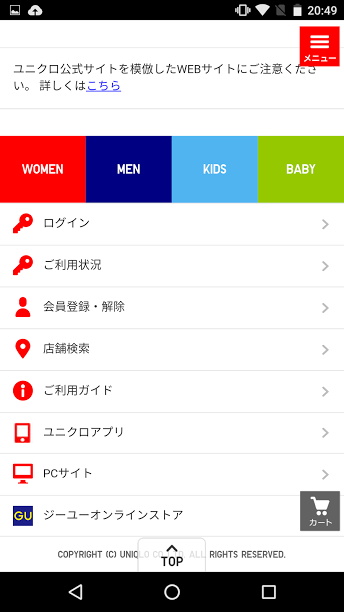
ユニクロ / 2015年12月20日
感想
ユニクロスマホサイト
・「Yahoo! JAPAN」でも感じたことだが、余計な情報がない分、PCサイトより見やすいかも
Chromeデベロッパーツール
・「Toggle device mode」が効かない
・PCからスマホ指定しているのに、PC画面で表示されてしまう
Chromeデベロッパーツールで、スマホソースコードを確認 → 終了後再開
display: table;
・tableタグは使用していないが、「display: table;」を使用している
スマホメニュー位置
・「Yahoo! JAPAN」「ユニクロ」のメニュー位置は左上
・しかし、Bootstarap4のメニュー位置は左上
・そんなので本当に大丈夫なのだろうか?
スマホメニュークリック後
・全体にメニューが広がる
・階層構造になっているが、写真を使用しているため大変見やすい
・「4つあるグローバルメニュー項目の一つ」と、「スマホメニュークリック後の階層構造一番上」の遷移先は同じ
・スマホメニュークリックした方が、より詳しい場所を選定できるよう工夫されている
・要は、カテゴリー単位のサイトマップのようなもの
グローバルメニュー
・「Yahoo! JAPAN」「ユニクロ」ともに、「スマホメニュー」以外に「グローバルメニュー」も配置している
・そういうものかな?
キャプチャ



YouTube / 2015年12月21日
調査してみて気が付いたこと / 感想 / 今後の方針
モバイル画面はデザイン的に差がつきにくい
PC画面より小さいため、似たようなデザインばかり
・出来ることは限られている
・動きの部分を除けば、大体似たようなページになるのではないか
・少なくとも、PCサイトのような違いはあまり感じなかった
情報 > デザイン
・重視されるのは情報であって、イメージや雰囲気ではない
・既にブランドを確立しているサイトならともかく、スマホサイトデザインだけで注目を集めることは極めて難しい気がする
アプリ > スマホサイト
スマホサイトに魅力を感じない
・誰が何をやってもあまり差がつかない気がする
・デザイナー泣かせ?
・アプリ開発に注力すべきなのかもしれない、と改めて思った
今後の方針
ベースはユニクロ
・一番いいなと思ったのはユニクロなので、見た目はこのサイトを参考にしていく
テーブルタグ
・未使用
どうやってテーブルのように見せるか?
・まずは、「display:table;」で何が出来るかを確認