カテゴリー:
モバイルデザイン
閲覧数:657 配信日:2016-01-08 16:28
PC
概要
・950px;より大きい画面では左右に余白あり
・上記未満では左右に余白なし
HTML構成
<body>
<div id="wrapper">
<div id="header"></div>
<hr class="separate">
<div id="contents"></div>
<hr class="separate">
<div id="footer"></div>
</div>
</body>
CSSピックアップ
#wrapper {
position: relative;
min-width: 950px;
width: 74.2em;
margin: 0 auto;
}感想
・<header></header>を利用せずに <div id="header"></div>を使用している
・PC画面HTMLコーディングは、もはやあまり重要視していないのかも
モバイル
HTML構成ピックアップ
<body>
<header class="Container__header"></header>
<main class="Container__main"></main>
</body>
感想
・PC画面とHTML構成が全く異なるので、「レスポンシブによる切り替え表示」ではなく「モバイル専用サイトを用意」していると思われ
・ナビゲーションは画面横幅一杯に表示
・コンテンツは結果として画面一杯に表示されていないが、wrapper系に余白を設定しているわけではない
・各コンテンツでデザインした結果、余白が出来ているだけ
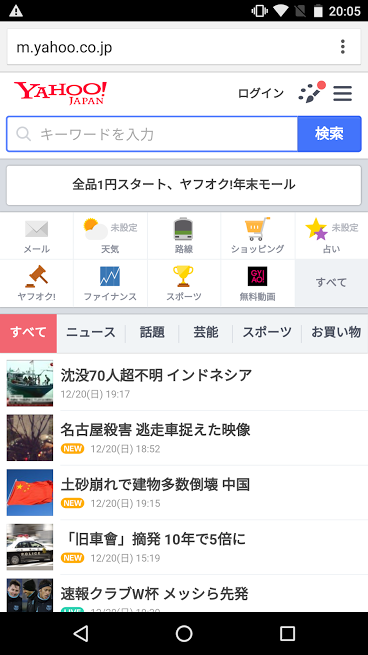
キャプチャ