概要
状態:調査中
閲覧数:2,583
投稿日:2016-01-07
更新日:2016-01-08
PCはbodyタグに余白ありがデフォ
・スマホは余白なしがデフォなのかを調査
検索するも情報なし
・誰もこの件について言及していない
・仕方がないので、サイト個別単位で調査していくしかない
・スマホは余白なしがデフォなのかを調査
検索するも情報なし
・誰もこの件について言及していない
・仕方がないので、サイト個別単位で調査していくしかない
Yahoo! JAPANサイト横幅調査
PC
概要
・950px;より大きい画面では左右に余白あり
・上記未満では左右に余白なし
HTML構成
<body>
<div id="wrapper">
<div id="header"></div>
<hr class="separate">
<div id="contents"></div>
<hr class="separate">
<div id="footer"></div>
</div>
</body>
CSSピックアップ
#wrapper {
position: relative;
min-width: 950px;
width: 74.2em;
margin: 0 auto;
}感想
・<header></header>を利用せずに <div id="header"></div>を使用している
・PC画面HTMLコーディングは、もはやあまり重要視していないのかも
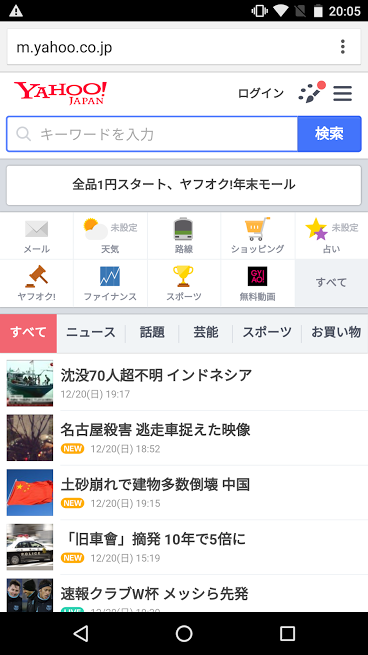
モバイル
HTML構成ピックアップ
<body>
<header class="Container__header"></header>
<main class="Container__main"></main>
</body>
感想
・PC画面とHTML構成が全く異なるので、「レスポンシブによる切り替え表示」ではなく「モバイル専用サイトを用意」していると思われ
・ナビゲーションは画面横幅一杯に表示
・コンテンツは結果として画面一杯に表示されていないが、wrapper系に余白を設定しているわけではない
・各コンテンツでデザインした結果、余白が出来ているだけ
キャプチャ

ユニクロサイト横幅調査
PC
概要
・960px;固定
・大きい画面では左右に余白あり
・上記未満では左右に余白なし
HTML構成
<body>
<div id="container">
<div id="header"></div>
<div id="content"></div>
<div id="footer"></div>
</div>
</body>
CSSピックアップ
#container {
padding: 15px 0 0 0;
}
#content {
width: 960px;
margin: 15px auto 0 auto;
}感想
・<header></header>を利用せずに <div id="header"></div>を使用している
・PC画面HTMLコーディングは、もはやあまり重要視していないのかも
・タブレットサイズ横幅非対応
・アプリがメイン?
・サイトでは画面サイズに細かく対応していない?
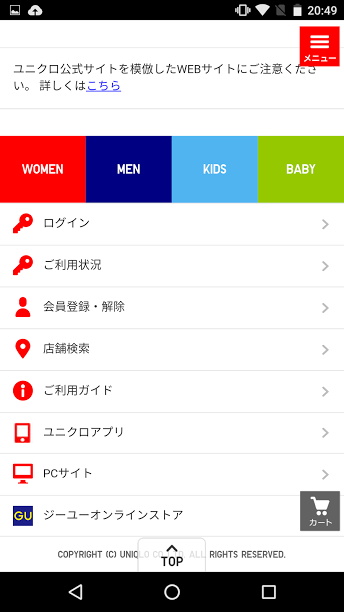
モバイル
HTML構成ピックアップ
<body>
<div class="uni-site-container"></div>
</body>
CSSピックアップ
・リストコンテンツの一例
.uni-icon-list a {
padding: 12px 16px;
display: table;
width: 100%;
table-layout: fixed;
}感想
・PC画面とHTML構成が全く異なるので、「レスポンシブによる切り替え表示」ではなく「モバイル専用サイトを用意」していると思われ
・ナビゲーションは画面横幅一杯に表示
・コンテンツは結果として画面一杯に表示されていないが、wrapper系に余白を設定しているわけではない
・各コンテンツでデザインした結果、余白が出来ているだけ
キャプチャ