カテゴリー:
モバイルデザイン
閲覧数:651 配信日:2016-01-08 17:04
PC
概要
・960px;固定
・大きい画面では左右に余白あり
・上記未満では左右に余白なし
HTML構成
<body>
<div id="container">
<div id="header"></div>
<div id="content"></div>
<div id="footer"></div>
</div>
</body>
CSSピックアップ
#container {
padding: 15px 0 0 0;
}
#content {
width: 960px;
margin: 15px auto 0 auto;
}感想
・<header></header>を利用せずに <div id="header"></div>を使用している
・PC画面HTMLコーディングは、もはやあまり重要視していないのかも
・タブレットサイズ横幅非対応
・アプリがメイン?
・サイトでは画面サイズに細かく対応していない?
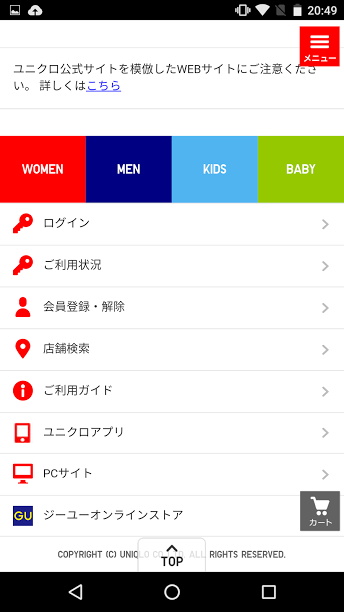
モバイル
HTML構成ピックアップ
<body>
<div class="uni-site-container"></div>
</body>
CSSピックアップ
・リストコンテンツの一例
.uni-icon-list a {
padding: 12px 16px;
display: table;
width: 100%;
table-layout: fixed;
}感想
・PC画面とHTML構成が全く異なるので、「レスポンシブによる切り替え表示」ではなく「モバイル専用サイトを用意」していると思われ
・ナビゲーションは画面横幅一杯に表示
・コンテンツは結果として画面一杯に表示されていないが、wrapper系に余白を設定しているわけではない
・各コンテンツでデザインした結果、余白が出来ているだけ
キャプチャ