カテゴリー:
色変換
閲覧数:655 配信日:2016-06-03 09:19
B≧G≧R
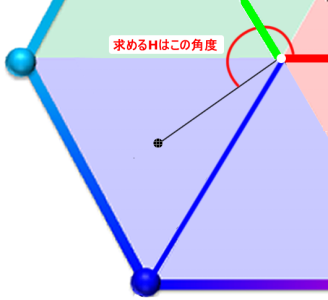
求めるH

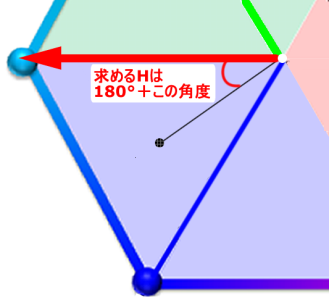
求めるHは180°+指定角度

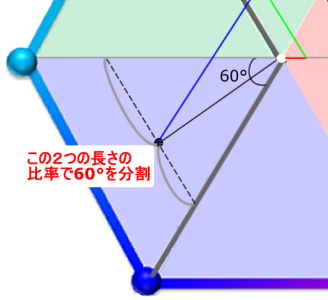
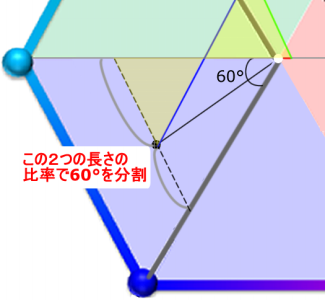
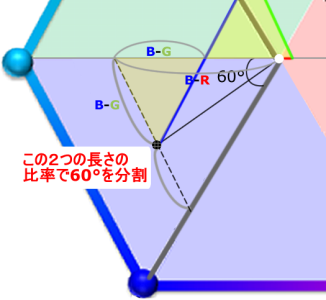
2つの長さの比率で60°を分割することによって、Hを求める

補助線(与えられた図形にはないが証明のために便宜的に線を描き加える)
→ 三辺の長さが等しい正三角形(黄色い正三角形)


Rが最小値のとき
60 × ((B - G) ÷ (MAX - MIN)) + 180
B≧G≧Rでは?
60 × (角度分の長さ ÷ 60°分の長さ) + 180
60 × ((B - G) ÷ (B - R)) + 180