カテゴリー:
色変換
閲覧数:802 配信日:2016-06-08 09:36
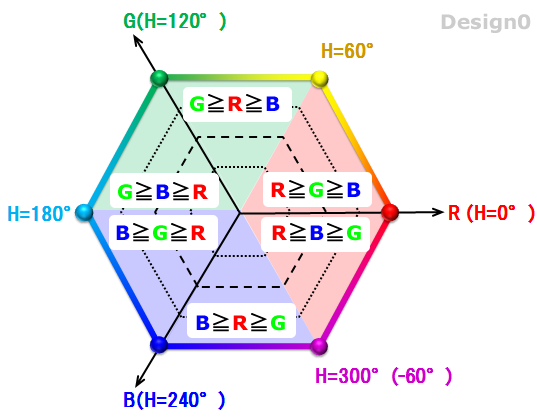
「HSL正六角形」をRGBの大小関係で6エリアへ分類

最大値最小値
RGB各成分の中で最大値がRとなるのは?
・-60(300)°~60°
最小値がGとなるのは?
・-60(300)°~0(360)°
最小値がBとなるるのは?
・0°~60°
「最大値最小値以外の値」が1°毎に増減する値は?
(最大値-最小値)/60
-60(300)°~0(360)°の場合
・B成分だけが減少
※-60(300)°の時、Bは最大値となる
-60(300)°からの増分角度を求める計算式
B=-60(300)°の値-(1°毎に増減する値×H)
B=最大値-(1°毎に増減する値×H)
B=最大値-(最大値-最小値)/60×H
・式を変形(最大値-最小値)/60×H=最大値-B
H=((最大値-B)/(最大値-最小値))×60
0°からの増分角度を求める計算式H=((最大値-B)/(最大値-最小値))×60+300
H=((R-B)/(最大値-最小値))×60+300
H=((R-B)/(R-G))×60+300
0°~60°の場合
・G成分だけが増加
※60°の時、Gは最大値となる
0°からの増分角度を求める計算式
G=0°の値+(1°毎に増減する値×H)
G=最小値+(1°毎に増減する値×H)
G=最小値+(最大値-最小値)/60×H
・式を変形(最大値-最小値)/60×H=G-最小値
H=((G-最小値)/(最大値-最小値))×60
H=((G-B)/(最大値-最小値))×60
H=((G-B)/(R-B))×60
理解できない
ただし、一つだけ注意しなければいけないのは、
360度(0度)は300~360度の範囲で計算するのではなく、
0~60 度の範囲で計算しましょう。
つまり、360度は0度と見なしたいわけです。
360度を0度に修正するのは面倒です
・RGB→HSB変換する際、360度を0度に修正するためには?360度(0度)は300~360度の範囲で計算するのではなく、
0~60 度の範囲で計算しましょう。
つまり、360度は0度と見なしたいわけです。
360度を0度に修正するのは面倒です
HSL色空間とは
RGB←→HSB相互変換
色相の公式の統合 ( プログラム )