目次
状態:確認中
閲覧数:2,644
投稿日:2016-06-05
更新日:2016-06-18
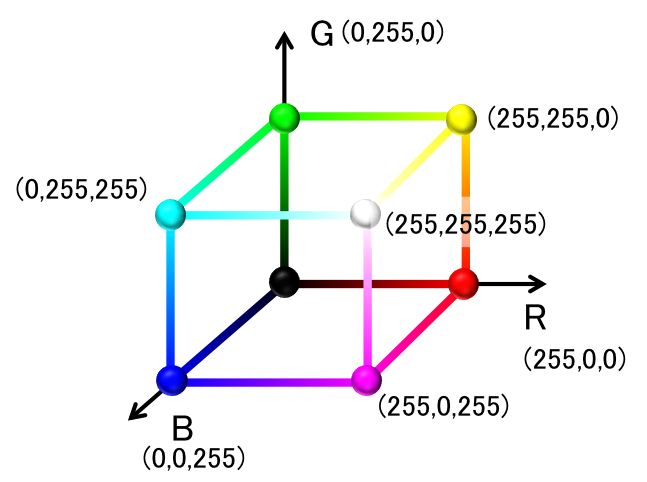
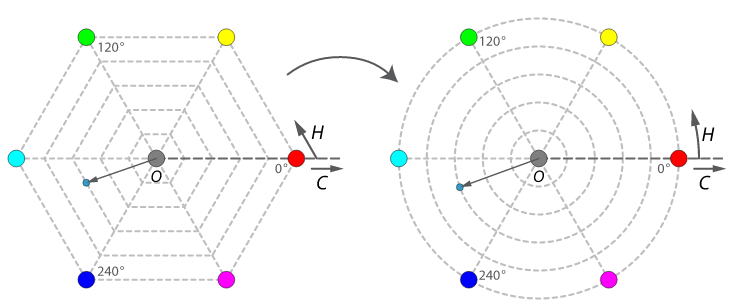
「正六面体で構成されるRGB」を「直線」へ変形
「正六面体で構成されるRGB」を「直線」へ変形
RGB頂点と色相Hの関係
RGBと色相Hの関係 / 増減特性
上記前提の場合、以下の仕様が成立
どうしてこうなるの?
・かなり悩む
出した結論
・考え方が逆
→ こうなるように仕様を設定したから
増減特性
一覧表
| 色相H | 色 | R | G | B |
|---|---|---|---|---|
| 0°~60° | - | 255 | 0 → 255 | 0 |
| 60°~120° | - | 255 → 0 | 255 | 0 |
| 120°~180° | - | 0 | 255 | 0 → 255 |
| 180°~240° | - | 0 | 255 → 0 | 255 |
| 240°~300° | - | 0 → 255 | 0 | 255 |
| 300°~360° | - | 255 | 0 | 255 → 0 |
一覧
一覧表
| 色相H | 色 | R | G | B |
|---|---|---|---|---|
| 0° | 赤 | 255 | 0 | 0 |
| 0°~60° | - | 255 | 0 → 255 | 0 |
| 60° | 黄 | 255 | 255 | 0 |
| 60°~120° | - | 255 → 0 | 255 | 0 |
| 120° | 緑 | 0 | 255 | 0 |
| 120°~180° | - | 0 | 255 | 0 → 255 |
| 180° | 水 | 0 | 255 | 255 |
| 180°~240° | - | 0 | 255 → 0 | 255 |
| 240° | 青 | 0 | 0 | 255 |
| 240°~300° | - | 0 → 255 | 0 | 255 |
| 300° | 桃 | 255 | 0 | 255 |
| 300°~360° | - | 255 | 0 | 255 → 0 |
| 360° | 赤 | 255 | 0 | 0 |
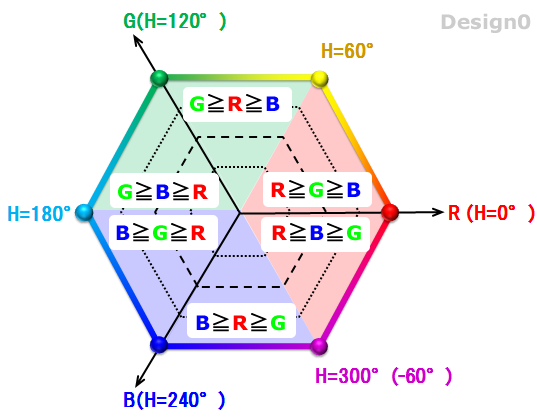
増減特性から考える
「HSL正六角形」をRGBの大小関係で6エリアへ分類

最大値最小値
RGB各成分の中で最大値がRとなるのは?
・-60(300)°~60°
最小値がGとなるのは?
・-60(300)°~0(360)°
最小値がBとなるるのは?
・0°~60°
「最大値最小値以外の値」が1°毎に増減する値は?
(最大値-最小値)/60
-60(300)°~0(360)°の場合
・B成分だけが減少
※-60(300)°の時、Bは最大値となる
-60(300)°からの増分角度を求める計算式
B=-60(300)°の値-(1°毎に増減する値×H)
B=最大値-(1°毎に増減する値×H)
B=最大値-(最大値-最小値)/60×H
・式を変形(最大値-最小値)/60×H=最大値-B
H=((最大値-B)/(最大値-最小値))×60
0°からの増分角度を求める計算式H=((最大値-B)/(最大値-最小値))×60+300
H=((R-B)/(最大値-最小値))×60+300
H=((R-B)/(R-G))×60+300
0°~60°の場合
・G成分だけが増加
※60°の時、Gは最大値となる
0°からの増分角度を求める計算式
G=0°の値+(1°毎に増減する値×H)
G=最小値+(1°毎に増減する値×H)
G=最小値+(最大値-最小値)/60×H
・式を変形(最大値-最小値)/60×H=G-最小値
H=((G-最小値)/(最大値-最小値))×60
H=((G-B)/(最大値-最小値))×60
H=((G-B)/(R-B))×60
理解できない
ただし、一つだけ注意しなければいけないのは、
360度(0度)は300~360度の範囲で計算するのではなく、
0~60 度の範囲で計算しましょう。
つまり、360度は0度と見なしたいわけです。
360度を0度に修正するのは面倒です
・RGB→HSB変換する際、360度を0度に修正するためには?360度(0度)は300~360度の範囲で計算するのではなく、
0~60 度の範囲で計算しましょう。
つまり、360度は0度と見なしたいわけです。
360度を0度に修正するのは面倒です
HSL色空間とは
RGB←→HSB相互変換
色相の公式の統合 ( プログラム )
RGBより色相Hを求める公式の種類及びその関連性について
RGBより色相Hを求める公式の種類及びその関連性について
全部で3方式?
・「最大値で分類」と「最小値で分類」と「6分割法」の全部で3方式ある、ということでしょうか?
結果は?
・上記の何れでも求める結果は同じでしょうか?
相互関係
・「6つに場合分けしている公式」を、「最大値で分類した公式」や「最小値で分類した公式」へ変形させることは可能でしょうか?
Medの意味は?
・どうやって求めるのでしょうか?
公式の統合
・2種類に分けられるが、その前提として6つの条件分岐が必要?
6分割法で統合した公式
・1種類に統合できるが、その前提として6つの条件分岐が必要?
http://blogs.yahoo.co.jp/pspevolution7/17863969.html
全部で3方式?
・「最大値で分類」と「最小値で分類」と「6分割法」の全部で3方式ある、ということでしょうか?
結果は?
・上記の何れでも求める結果は同じでしょうか?
相互関係
・「6つに場合分けしている公式」を、「最大値で分類した公式」や「最小値で分類した公式」へ変形させることは可能でしょうか?
Medの意味は?
・どうやって求めるのでしょうか?
公式の統合
・2種類に分けられるが、その前提として6つの条件分岐が必要?
6分割法で統合した公式
・1種類に統合できるが、その前提として6つの条件分岐が必要?
http://blogs.yahoo.co.jp/pspevolution7/17863969.html