カテゴリー:
色変換
閲覧数:838 配信日:2016-07-22 11:31
X, Y, Z値(規格化された三刺激値)を,下記式でR, G, B値に変換
この変換では,色度図上で原色点による三角形より外側の色度の信号は,一つ以上のR, G, B値が負になり,また1以上の値も取りうる
計算式A
|R| | 3.240479 -1.537150 -0.498535| |X|
|G| = |-0.969256 1.875991 0.041556| * |Y|
|B| | 0.055648 -0.204043 1.057311| |Z|
・工学系(CIE表色系)
計算式B
| R | | | 3.2406 | -1.5372 | -0.4986 | | | X | ||
|---|---|---|---|---|---|---|---|---|
| G | = | | | -0.9689 | 1.8758 | 0.0415 | | | × | Y |
| B | | | 0.0557 | -0.2040 | 1.0570 | | | Z |
計算式C
| R | | | 3.2410 | -1.5374 | -0.4986 | | | X | ||
|---|---|---|---|---|---|---|---|---|
| G | = | | | -0.9692 | 1.8760 | 0.0416 | | | × | Y |
| B | | | 0.0556 | -0.2040 | 1.0570 | | | Z |
計算式D
| R | | | 3.240970 | -1.537383 | -0.498611 | | | X | ||
|---|---|---|---|---|---|---|---|---|
| G | = | | | -0.969244 | 1.875968 | 0.041555 | | | × | Y |
| B | | | 0.055630 | -0.203977 | 1.056972 | | | Z |
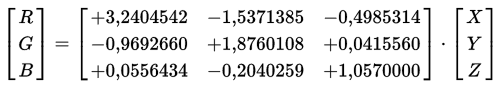
計算式E
| R | | | 3.2404542 | -1.5371385 | -0.4985314 | | | X | ||
|---|---|---|---|---|---|---|---|---|
| G | = | | | -0.9692660 | 1.8760108 | 0.0415560 | | | × | Y |
| B | | | 0.0556434 | -0.2040259 | 1.0572252 | | | Z |
計算式F
| R | | | 3.5064 | -1.7400 | -0.5441 | | | X | ||
|---|---|---|---|---|---|---|---|---|
| G | = | | | -1.0690 | 1.9777 | 0.0352 | | | × | Y |
| B | | | 0.0563 | -0.1970 | 1.0511 | | | Z |
計算式G

・RGB-Farbraum
計算式H
| R | | | 3.2406 | -1.5372 | -0.4986 | | | X | ||
|---|---|---|---|---|---|---|---|---|
| G | = | | | -0.9689 | 1.8758 | 0.0415 | | | × | Y |
| B | | | 0.0557 | -0.20401 | 1.0570 | | | Z |
計算式I
| R | | | 3.2406255 | -1.537208 | -0.4986286 | | | X | ||
|---|---|---|---|---|---|---|---|---|
| G | = | | | -0.9689307 | 1.8757561 | 0.0415175 | | | × | Y |
| B | | | 0.0557101 | -0.2040211 | 1.0569959 | | | Z |