大前提
状態:-
閲覧数:25,602
投稿日:2016-04-22
更新日:2016-09-24
RGB から Lab へは直接変換できない
・XYZ 表色系へ変換後、Labへ再変換
・D65(6500K) / D50(5000K)
・グレースケール変換の方法は、どうして複数存在するのでしょうか?
X, Y, Z値(規格化された三刺激値)を,下記式でR, G, B値に変換
・この変換では,色度図上で原色点による三角形より外側の色度の信号は,一つ以上のR, G, B値が負になり,また1以上の値も取りうる
|R| | 3.240479 -1.537150 -0.498535| |X|
|G| = |-0.969256 1.875991 0.041556| * |Y|
|B| | 0.055648 -0.204043 1.057311| |Z|

次に「R, G, B値」を,光電変換特性を表す下記式で「R', G', B'値」へ変換

L*a*b*の明るさL
・人の感覚とモニタガンマのメリット
・XYZ 表色系へ変換後、Labへ再変換
・D65(6500K) / D50(5000K)
・グレースケール変換の方法は、どうして複数存在するのでしょうか?
X, Y, Z値(規格化された三刺激値)を,下記式でR, G, B値に変換
・この変換では,色度図上で原色点による三角形より外側の色度の信号は,一つ以上のR, G, B値が負になり,また1以上の値も取りうる
|R| | 3.240479 -1.537150 -0.498535| |X|
|G| = |-0.969256 1.875991 0.041556| * |Y|
|B| | 0.055648 -0.204043 1.057311| |Z|

次に「R, G, B値」を,光電変換特性を表す下記式で「R', G', B'値」へ変換

L*a*b*の明るさL
・人の感覚とモニタガンマのメリット
RGB ⇔ XYZ / CIE RGB / sRGB(D65) / sRGB(C) / Adobe RGB / NTSC RGB
RGB値 と XYZ値 の変換式
一覧表
・XYZ-RGB の変換式 と カラートライアングル
※2のXYZ → RGBは、1.5070Zではなく1.0570Zだと思われ
| - | RGB 方式 | 3原色&W.P. | RGB → XYZ | XYZ → RGB |
|---|---|---|---|---|
| 1 | CIE RGB | R (0.7347, 0.2653) G (0.2738, 0.7174) B (0.1666, 0.0089) W (0.3333, 0.3333) |
X = 0.4898R + 0.3101G + 0.2001B Y = 0.1769R + 0.8124G + 0.0107B Z = 0.0000R + 0.0100G + 0.9903B |
R = 2.3655X - 0.8971Y - 0.4683Z G = -0.5151X + 1.4264Y + 0.0887Z B = 0.0052X - 0.0144Y + 1.0089Z |
| 2 | sRGB(D65) | R (0.64, 0.33) G (0.30, 0.60) B (0.15, 0.06) W (0.3127, 0.3290) |
X = 0.4124R + 0.3576G + 0.1805B Y = 0.2126R + 0.7152G + 0.0722B Z = 0.0193R + 0.1192G + 0.9505B |
R = 3.2410X - 1.5374Y - 0.4986Z G = -0.9692X + 1.8760Y + 0.0416Z B = 0.0556X - 0.2040Y + 1.0570Z |
| 3 | sRGB(C) | R (0.64, 0.33) G (0.30, 0.60) B (0.15, 0.06) W (0.3101, 0.3162) |
X = 0.6069R + 0.1735G + 0.2003B Y = 0.2989R + 0.5866G + 0.1144B Z = 0.0000R + 0.0661G + 1.1157B |
R = 1.9099X - 0.5324Y - 0.2882Z G = -0.9846X + 1.9991Y - 0.0283Z B = 0.0583X - 0.1184Y + 0.8979Z |
| 4 | Adobe RGB | R (0.64, 0.34) G (0.21, 0.71) B (0.15, 0.06) W (0.3127, 0.3290) |
X = 0.5778R + 0.1825G + 0.1902B Y = 0.3070R + 0.6170G + 0.0761B Z = 0.0181R + 0.0695G + 1.0015B |
R = 2.0416X - 0.5650Y - 0.3447Z G = -1.0199X + 1.9171Y + 0.0481Z B = 0.0340X - 0.1229Y + 1.0014Z |
| 5 | NTSC RGB | R (0.67, 0.33) G (0.21, 0.71) B (0.14, 0.08) W (0.3100, 0.3160) |
X = 0.6070R + 0.1734G + 0.2006B Y = 0.2990R + 0.5864G + 0.1146B Z = 0.0000R + 0.0661G + 1.1175B |
R = 1.9097X - 0.5324Y - 0.2882Z G = -0.9850X + 1.9998Y - 0.0283Z B = 0.0582X - 0.1182Y + 0.8966Z |
RGB色空間の種類
・RGB Working Space Information
CIE Lab → CIE XYZ 変換
色空間の変換
・色空間の変換(RGBからLab)
Lab色空間
sRGB(D65) → XYZ
計算式A
| X | | | 0.412411 | 0.35758 | 0.180454 | | | R | ||
|---|---|---|---|---|---|---|---|---|
| Y | = | | | 0.212649 | 0.715169 | 0.072182 | | | × | G |
| Z | | | 0.019332 | 0.119195 | 0.950390 | | | B |
計算式B
| X | | | 0.4124 | 0.3576 | 0.1805 | | | R | ||
|---|---|---|---|---|---|---|---|---|
| Y | = | | | 0.2126 | 0.7152 | 0.0722 | | | × | G |
| Z | | | 0.0193 | 0.1192 | 0.9505 | | | B |
・EasyRGB
・RGBからXYZへの変換
計算式D
| X | | | 0.412391 | 0.357584 | 0.180481 | | | R | ||
|---|---|---|---|---|---|---|---|---|
| Y | = | | | 0.212639 | 0.715169 | 0.072192 | | | × | G |
| Z | | | 0.019331 | 0.119195 | 0.950532 | | | B |
計算式E
| X | | | 0.4124564 | 0.3575761 | 0.1804375 | | | R | ||
|---|---|---|---|---|---|---|---|---|
| Y | = | | | 0.2126729 | 0.7151522 | 0.0721750 | | | × | G |
| Z | | | 0.0193339 | 0.1191920 | 0.9503041 | | | B |
・RGB/XYZ Matrices
計算式F
| X | | | 0.3933 | 0.3651 | 0.1903 | | | R | ||
|---|---|---|---|---|---|---|---|---|
| Y | = | | | 0.2123 | 0.7010 | 0.0858 | | | × | G |
| Z | | | 0.0182 | 0.1117 | 0.9570 | | | B |
XYZ → sRGB(D65)
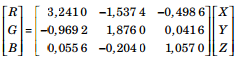
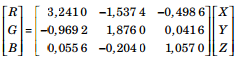
X, Y, Z値(規格化された三刺激値)を,下記式でR, G, B値に変換
この変換では,色度図上で原色点による三角形より外側の色度の信号は,一つ以上のR, G, B値が負になり,また1以上の値も取りうる
計算式A
|R| | 3.240479 -1.537150 -0.498535| |X|
|G| = |-0.969256 1.875991 0.041556| * |Y|
|B| | 0.055648 -0.204043 1.057311| |Z|
・工学系(CIE表色系)
計算式B
| R | | | 3.2406 | -1.5372 | -0.4986 | | | X | ||
|---|---|---|---|---|---|---|---|---|
| G | = | | | -0.9689 | 1.8758 | 0.0415 | | | × | Y |
| B | | | 0.0557 | -0.2040 | 1.0570 | | | Z |
計算式C
| R | | | 3.2410 | -1.5374 | -0.4986 | | | X | ||
|---|---|---|---|---|---|---|---|---|
| G | = | | | -0.9692 | 1.8760 | 0.0416 | | | × | Y |
| B | | | 0.0556 | -0.2040 | 1.0570 | | | Z |
計算式D
| R | | | 3.240970 | -1.537383 | -0.498611 | | | X | ||
|---|---|---|---|---|---|---|---|---|
| G | = | | | -0.969244 | 1.875968 | 0.041555 | | | × | Y |
| B | | | 0.055630 | -0.203977 | 1.056972 | | | Z |
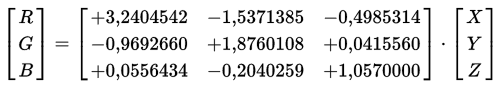
計算式E
| R | | | 3.2404542 | -1.5371385 | -0.4985314 | | | X | ||
|---|---|---|---|---|---|---|---|---|
| G | = | | | -0.9692660 | 1.8760108 | 0.0415560 | | | × | Y |
| B | | | 0.0556434 | -0.2040259 | 1.0572252 | | | Z |
計算式F
| R | | | 3.5064 | -1.7400 | -0.5441 | | | X | ||
|---|---|---|---|---|---|---|---|---|
| G | = | | | -1.0690 | 1.9777 | 0.0352 | | | × | Y |
| B | | | 0.0563 | -0.1970 | 1.0511 | | | Z |
計算式G

・RGB-Farbraum
計算式H
| R | | | 3.2406 | -1.5372 | -0.4986 | | | X | ||
|---|---|---|---|---|---|---|---|---|
| G | = | | | -0.9689 | 1.8758 | 0.0415 | | | × | Y |
| B | | | 0.0557 | -0.20401 | 1.0570 | | | Z |
計算式I
| R | | | 3.2406255 | -1.537208 | -0.4986286 | | | X | ||
|---|---|---|---|---|---|---|---|---|
| G | = | | | -0.9689307 | 1.8757561 | 0.0415175 | | | × | Y |
| B | | | 0.0557101 | -0.2040211 | 1.0569959 | | | Z |
RGB → XYZ / 計算方式の違い具体例
sRGB(D65) → XYZ
| コード | 計算式 | 引数 | 内容 | 戻り値 |
|---|---|---|---|---|
| JS | E | なし | ColorCalculations | オブジェクト |
| JS | B | オブジェクト | HEX ⇔ RBGA ⇔ CMYK ⇔ HSV ⇔ HSL ⇔ LAB | オブジェクト |
| JS | B | 配列 | HEX ⇔ RBGA ⇔ CMYK ⇔ XYZ ⇔ HSV ⇔ HSL ⇔ LAB / 補色 / 反転色 | 配列 |
| JS | B | オブジェクト | i-color | オブジェクト |
| JS | E | string | Chroma.js | 配列 |
| PHP | B | なし | PHP Color Utility Class | 連想配列 |
sRGB(D50) → XYZ
| コード | 計算式 | 引数 | 内容 | 戻り値 |
|---|---|---|---|---|
| PHP | - | - | RGBをLab色空間の座標に変換する | - |
RGB → Lab
XYZ → RGB / 計算方式の違い具体例
方式2
sRGB(D65)
| コード | 計算式 | 引数 | 内容 | 戻り値 |
|---|---|---|---|---|
| JS | E | なし | ColorCalculations | オブジェクト |
| JS | B | オブジェクト | HEX ⇔ RBGA ⇔ CMYK ⇔ HSV ⇔ HSL ⇔ LAB | オブジェクト |
| JS | B | 配列 | HEX ⇔ RBGA ⇔ CMYK ⇔ XYZ ⇔ HSV ⇔ HSL ⇔ LAB / 補色 / 反転色 | 配列 |
| JS | B | オブジェクト | i-color | オブジェクト |
| JS | E | string | Chroma.js | 配列 |
| PHP | - | - | -- |
・RGBをLab色空間の座標に変換する
・似た画像を検索して近い順番に並べる(類似画像検索)
RGB → Lab