カテゴリー:
Flexible Box Layout Module
閲覧数:731 配信日:2017-01-10 21:57
下記CSSは同義
初期値を明示的に記述するかどうかの違い
・初期値省略
.wrapper{
display:flex;
}
・flex-direction初期値記述display:flex;
}
.wrapper{
display:flex;
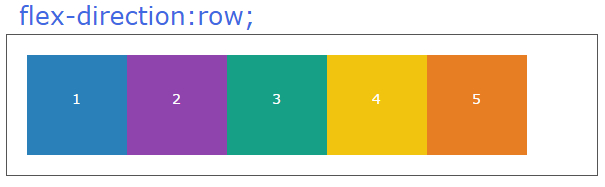
flex-direction:row;
}
・justify-content初期値記述display:flex;
flex-direction:row;
}
.wrapper{
display:flex;
justify-content:flex-start;
}
・flex-direction、justify-content初期値記述display:flex;
justify-content:flex-start;
}
.wrapper{
display:flex;
flex-direction:row;
justify-content:flex-start;
}
display:flex;
flex-direction:row;
justify-content:flex-start;
}
出力例