共通HTML
状態:-
閲覧数:2,445
投稿日:2017-01-10
更新日:2017-01-10
<div class="wrapper">
<a href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
</div>
抜粋一覧
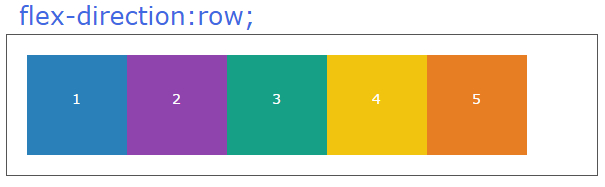
A.wrapperクラス{display:flex;}
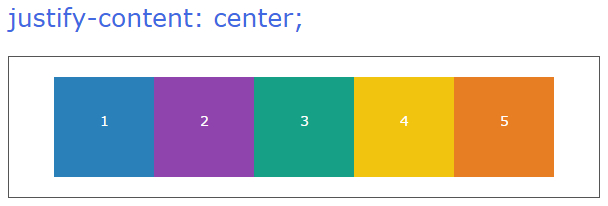
B.wrapperクラス{justify-content: center;}
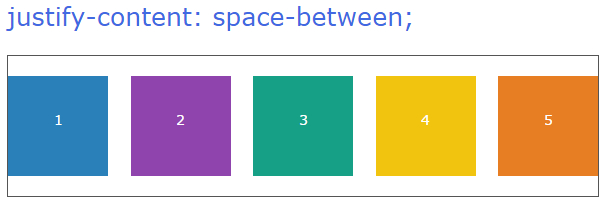
C.wrapperクラス{justify-content: space-between;}
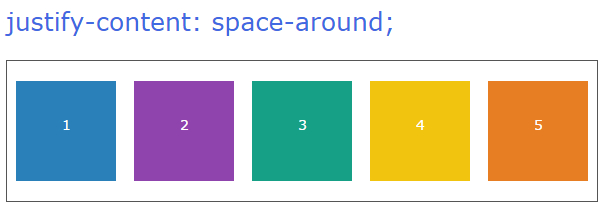
D.wrapperクラス{justify-content: space-around;}
A.wrapperクラス{display:flex;}
下記CSSは同義
初期値を明示的に記述するかどうかの違い
・初期値省略
.wrapper{
display:flex;
}
・flex-direction初期値記述display:flex;
}
.wrapper{
display:flex;
flex-direction:row;
}
・justify-content初期値記述display:flex;
flex-direction:row;
}
.wrapper{
display:flex;
justify-content:flex-start;
}
・flex-direction、justify-content初期値記述display:flex;
justify-content:flex-start;
}
.wrapper{
display:flex;
flex-direction:row;
justify-content:flex-start;
}
display:flex;
flex-direction:row;
justify-content:flex-start;
}
出力例