カテゴリー:
Flexible Box Layout Module
閲覧数:773 配信日:2017-01-10 22:38
下記CSSは同義
初期値を明示的に記述するかどうかの違い
・初期値省略
.wrapper{
display:flex;
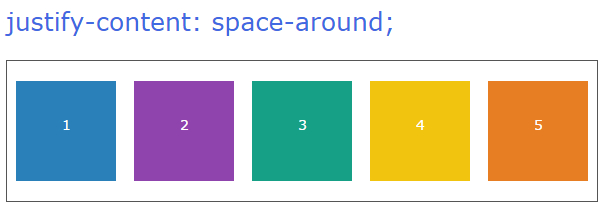
justify-content: space-around;
}
・flex-direction初期値記述display:flex;
justify-content: space-around;
}
.wrapper{
display:flex;
flex-direction:row;
justify-content: space-around;
}
display:flex;
flex-direction:row;
justify-content: space-around;
}
出力例
最初のアイテムの前および最後のアイテムの後ろに置かれる余白のサイズは、隣接するアイテム間の余白の半分