| 1 |
RGB ⇔ Lab | 色変換(色) |
8889 |
| 2 |
「マウスオーバー」「ロールオーバー」「ホバー」の違い | CSS |
4600 |
| 3 |
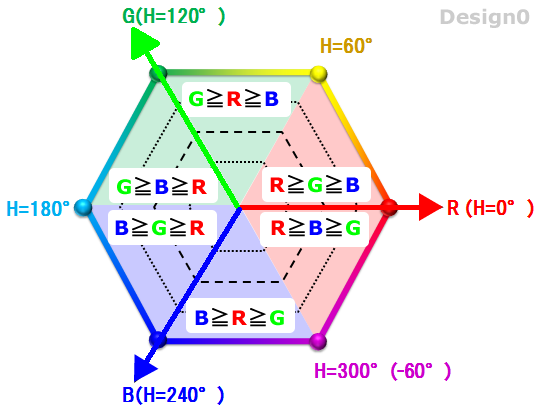
Design 0 |
3810 |
| 4 |
血の色 / #b30000 / #360800 / #ff0000 | 色 |
3783 |
| 5 |
Windows10で「Google Chrome」が常に最前面に表示される。「アクティブウィンドウ」が最前面で表示されない → 解決方法存在しない | Google Chrome(ブラウザ) |
2765 |
| 6 |
RGBの種類 / ビットカラー | RGB(色) |
2723 |
| 7 |
「bgcolor」「background-color」「background」の違い | CSS |
2065 |
| 8 |
金融機関ブランドカラー / コーポレートカラー | カラーコード(色) |
1964 |
| 9 |
Chromeデベロッパーツールで、スマホソースコードを確認したいが、USBデバッグ機能をどうしても有効にすることが出来ない | モバイルデザイン(デザイン) |
1925 |
| 10 |
16進数カラーコード / 2進数 |
1874 |
| 11 |
コズミックブルーが何色か分からない | 色 |
1861 |
| 12 |
「:hover」「z-index」を組み合わせて使用すると、正常動作しないことがある | z-index(CSS) |
1699 |
| 13 |
「Font Awesome 4」と「Font Awesome 5」の違い(Font Awesome バージョン4からのアップグレード) | Font Awesome(フォント) |
1686 |
| 14 |
「属性」「プロパティ」「アトリビュート」の違い | CSS |
1613 |
| 15 |
「パッケージ化されてない拡張機能を読み込む」でインストールした拡張は、chromeを「更新」すると正常動作しなくなることがあります。 | Google Chrome(ブラウザ) |
1538 |
| 16 |
「Bootstrapデザイン」✕「グラフ」 | 2系(Bootstrap) |
1522 |
| 17 |
Chrome でキャッシュを効かさない | Google Chrome(ブラウザ) |
1379 |
| 18 |
「東京都」のカラーコード取得は難しい | 色 |
1368 |
| 19 |
「Chrome拡張機能」開発中に遭遇したエラー | Chrome 拡張機能 |
1219 |
| 20 |
「西武鉄道株式会社」のブランドカラーは、3色(#3366CC、#66CCFF、#33CC66) | 色 |
1202 |