R(H=0°)と決まっているの?
状態:未解決
閲覧数:2,311
投稿日:2016-06-02
更新日:2016-06-02
R(H=0°)と決まっているわけではないと書いたが、もしかすると誤りかもしれない
Wikipedia記載内容が他と異なるのは?
・RGB何れかの最大値ではなく、最小値から求めているから
Wikipedia記載内容が他と異なるのは?
・RGB何れかの最大値ではなく、最小値から求めているから
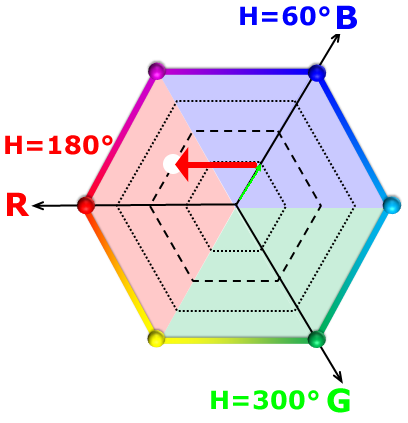
「正六面体で構成されるRGB」を、「HSL水平断面図である正六角形」へ再構成する際、R(H=0°)と決まっているわけではない
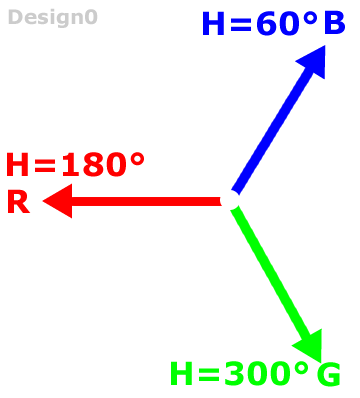
RGB各成分を下記角度で配置
Rを0°ではなく180°と仮定したらどうなるの?

| - | 計算式 | 範囲 |
|---|---|---|
| R | 180°±60° | 120°~240° |
| G | 300°±60° | 240°~0(360)° |
| B | 60°±60° | 0°~120° |
Rが最大値となるH例

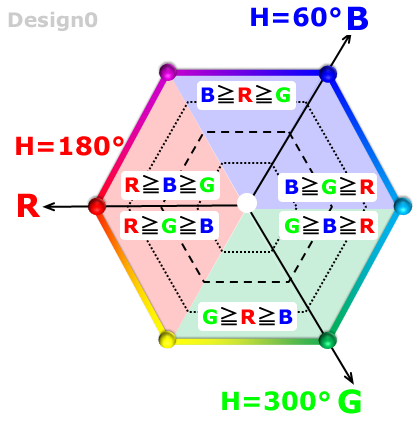
「HSL正六角形」をRGBの大小関係で6エリアへ分類

| - | 計算式 | 範囲 |
|---|---|---|
| R≧G≧B | 180°+60° | 180°~240° |
| R≧B≧G | 180°-60° | 120°~180° |
| G≧B≧R | 300°+60° | 300°~0(360)° |
| G≧R≧B | 300°-60° | 240°~300° |
| B≧R≧G | 60°+60° | 60°~120° |
| B≧G≧R | 60°-60° | 0°~60° |
ここから先は未確認
未確認の理由
・分からないことを全て調査していると何時まで経っても終わらないことに、最近ようやく気が付いたので
色に関する調査開始
・2016-3-14
現在日時
・2016-6-4