状態:-
閲覧数:3,206
投稿日:2016-06-11
更新日:2016-06-17
H
計6通り
・基準2通り×全体範囲3通り
基準
・最大値
・最小値
全体範囲
・0°~360°
・0~1 … 上記÷360
・上記変形 … 上記÷6
基準
基準となる角度
常に0°
・R(H=0°)としない場合どうなるかについては未検証
上記前提の場合、常に以下が成立

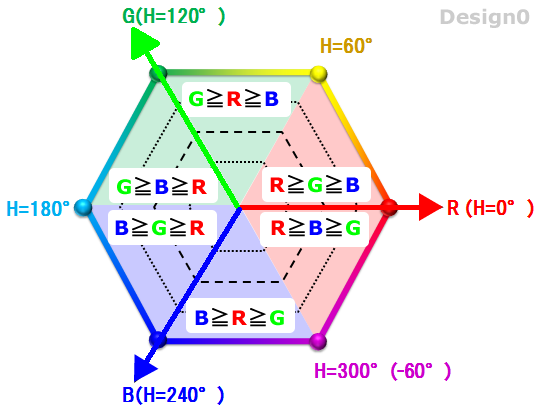
R≧G≧B: 0°≦H≦60°
G≧R≧B: 60°≦H≦120°
G≧B≧R: 120°≦H≦180°
B≧G≧R: 180°≦H≦240°
B≧R≧G: 240°≦H≦300°
R≧B≧G: 300°≦H≦360°
計算上の基準となる角度
全体360°前提
| 基準 | 最小値基準 | 最大値基準 |
|---|---|---|
| R | 180° | 0° |
| G | 300° | 120° |
| B | 60° | 240° |
RGB → H 6方式一覧
6方式一覧
一覧
| - | 基準 | 全体 |
|---|---|---|
| 1 | 最大値 | 0°~360° |
| 2 | 最大値 | 0~1 … 上記÷360 |
| 3 | 最大値 | 上記変形 … 上記÷6 |
| 4 | 最小値 | 0°~360° |
| 5 | 最小値 | 0~1 … 上記÷360 |
| 6 | 最小値 | 上記変形 … 上記÷6 |
最大値基準3種類
一覧
| 基準 | 1.最大値基準 0°~360° | 2.最大値基準 0~1 … 左記÷360 | 3.最大値基準 左記変形 … 左記÷6 |
|---|---|---|---|
| R | 60 × ((G - B) ÷ (MAX - MIN)) | ((G - B) ÷ (MAX - MIN)) ÷ 6 | ((G - B) ÷ (MAX - MIN)) |
| G | 60 × ((B - R) ÷ (MAX - MIN)) + 120 | ((B - R) ÷ (MAX - MIN)) ÷ 6 + 1 / 3 | ((B - R) ÷ (MAX - MIN)) + 2 |
| B | 60 × ((R - G) ÷ (MAX - MIN)) + 240 | ((R - G) ÷ (MAX - MIN)) ÷ 6 + 2 / 3 | ((R - G) ÷ (MAX - MIN)) + 4 |
最小値基準3種類
一覧
| 基準 | 4.最小値基準 0°~360° | 5.最小値基準 0~1 … 左記÷360 | 6.最小値基準 左記変形 … 左記÷6 |
|---|---|---|---|
| R | 60 × ((B - G) ÷ (MAX - MIN)) + 180 | ((B - G) ÷ (MAX - MIN)) ÷ 6 + 1 / 2 | ((B - G) ÷ (MAX - MIN)) + 3 |
| G | 60 × ((R - B) ÷ (MAX - MIN)) + 300 | ((R - B) ÷ (MAX - MIN)) ÷ 6 + 5 / 6 | ((R - B) ÷ (MAX - MIN)) + 5 |
| B | 60 × ((G - R) ÷ (MAX - MIN)) + 60 | ((G - R) ÷ (MAX - MIN)) ÷ 6 + 1 / 6 | ((G - R) ÷ (MAX - MIN)) + 1 |
未理解
右端の「最大値基準で、Gが最大値の時、(B - R)ではなく(B - G)で計算している理由は不明
| 基準 | 最小値基準 … 0°~360° | 最大値基準 … 0°~360° | 最大値基準(Gが異なる) … 0~1 |
|---|---|---|---|
| R | 60 × ((B - G) ÷ (MAX - MIN)) + 180 | 60 × ((G - B) ÷ (MAX - MIN)) | ((G - B) ÷ (MAX - MIN)) ÷ 6 |
| G | 60 × ((R - B) ÷ (MAX - MIN)) + 300 | 60 × ((B - R) ÷ (MAX - MIN)) + 120 | ((B - G) ÷ (MAX - MIN)) ÷ 6 + 1 / 3 |
| B | 60 × ((G - R) ÷ (MAX - MIN)) + 60 | 60 × ((R - G) ÷ (MAX - MIN)) + 240 | ((R - G) ÷ (MAX - MIN)) ÷ 6 + 2 / 3 |
RGB → H 6方式具体例一覧
RGB → H 6方式具体例一覧
一覧表
| 方式 | Link | スクリプト |
|---|---|---|
| 1 | RGB ⇔ HSL 1 | JS |
| 1 | RGB ⇔ HSV 1 | JS |
| 1 | RGB ⇔ HSL 2 | JS |
| 1 | RGB ⇔ HSV 2 | JS |
| 1 | RGB ⇔ HSV 3 | JS |
| 1 | RGB ⇔ HSV 2 | PHP |
| 1 | PHP Color Utility Class | PHP |
| 3 | 16進数カラーコード → HSL | JS |
| 3 | Chroma.js | JS |
| 3 | i-color | JS |
| 3 | 表色系の相互変換 | JS |
| 3 | HEX ⇔ RBGA ⇔ CMYK ⇔ HSV ⇔ HSL ⇔ LAB | JS |
| 3 | HEX ⇔ RBGA ⇔ CMYK ⇔ XYZ ⇔ HSV ⇔ HSL ⇔ LAB | JS |
| 6 | JSColor | JS |
RGB → H 理解できない方式具体例一覧
一覧表
| 方式 | Link | 理解できない点 | スクリプト |
|---|---|---|---|
| 2 | RGB ⇔ HSL 3 | Gが最大値の時、(B - R)ではなく(B - G)で計算している理由 | JS |
| 3 | 16進数カラーコード → RGB / HSL | マイナスする内容が全て逆 | JS |
| 3 | 16進数カラーコード → RGB / HSL 2 | マイナスする内容が全て逆 | JS |
| 6 | RGB → HSV | 6に似ているが、内容は結構異なる。全体的に意味不明 | PHP |
| 6 | マウスで画像をクリックすると、青写真風へ変換 | 6に似ているが、マイナスする内容は全て逆。計算式も微妙に異なる | JS |
| 6 | マウスでクリックすると、セピア画像へ変換 | 6に似ているが、マイナスする内容は全て逆。計算式も微妙に異なる | JS |
| - | colorPicker and colors | これまで見たことがない計算方式。意味不明 | JS |
最終的に
RGB → H 参考にするなら
・「16進数カラーコード → HSL」がコード全体も短いので、分かりやすいと思われ