状態:-
閲覧数:9,589
投稿日:2013-03-27
更新日:2013-03-27
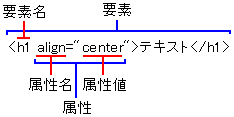
「属性」「プロパティ」「アトリビュート」
・以前から疑問だった「属性」「プロパティ」「アトリビュート」の違いについて調べてみる
結論
・大きな違いはない
・「属性」の英語表記が、「アトリビュート」もしくは「プロパティ」
・CSS「属性」については、「プロパティ」と言うことが多い
・HTML「属性」については、「アトリビュート」と言うことが多い
※何れも、その限りではない
今後、実際に利用する際、自分の中でどのようなルールを設けるか
今後の運用
・「属性」を使っておけば一番間違いない
・だけど、CSS「プロパティ」、HTML「属性」と言ったほうが、個人的にはしっくりくる(片方だけが日本語表記なのも考えてみれば若干変な気もするが…)
・そう言われてみれば、確かにその通りかもしれない
ホームページ作成者は意味の上では、HTML属性もCSSプロパティーも共に”属性”であると理解しておく事は大事です。
まぁ、知らなくてもホームページ作成は出来ますが
・確かにその通りまぁ、知らなくてもホームページ作成は出来ますが
・これまで適当にスルーしてきたけど、でも折角の機会だから、ちょっと調べてみよう