目次一覧
状態:-
閲覧数:2,767
投稿日:2015-08-22
更新日:2019-07-12
FotoSketcher とは?/ ペイント2(バイラテラル・フィルタ)
ペイント3(メディアン&バイラテラル・フィルタ)
ペイント4(リカーシブ・メディアン・フィルタ)
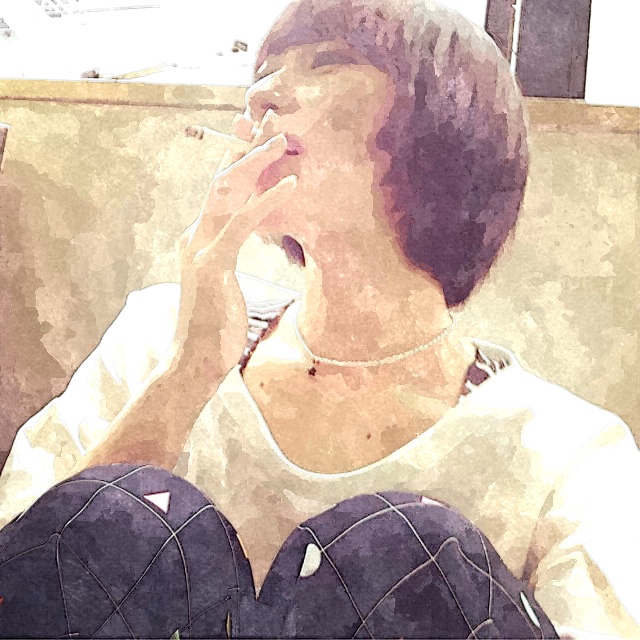
ペイント5(水彩画)
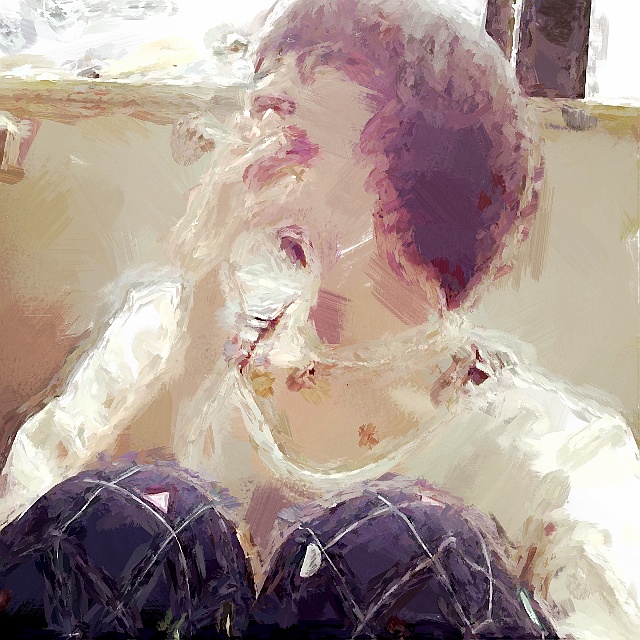
ペイント8(表現豊かなブラシストローク)
ペイント10(ブラシストローク画)
古めかしい写真
ペイント3(メディアン&バイラテラル・フィルタ)
ペイント4(リカーシブ・メディアン・フィルタ)
ペイント5(水彩画)
ペイント8(表現豊かなブラシストローク)
ペイント10(ブラシストローク画)
古めかしい写真