目次一覧
状態:-
閲覧数:2,042
投稿日:2019-07-12
更新日:2019-07-13
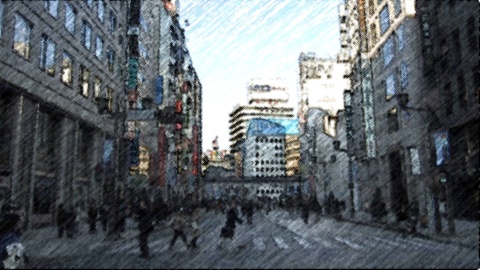
インストール / 元画像 / 鉛筆スケッチ1
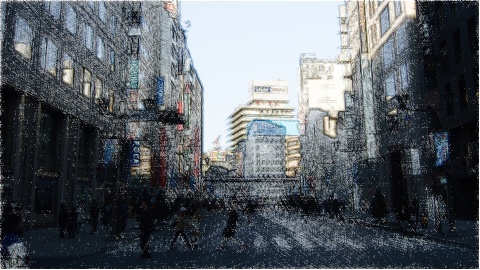
鉛筆スケッチ3(カラー) / 鉛筆スケッチ5 / ペイント4(リカーシブ・メディアン・フィルタ)
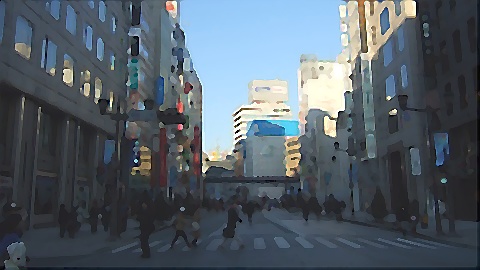
ペイント5(水彩画) / ペイント6(油絵画) / ペイント9(水彩画)
ペイント10(ブラシストローク画) / カートーン1 / 色鮮やかな写真
鉛筆スケッチ3(カラー) / 鉛筆スケッチ5 / ペイント4(リカーシブ・メディアン・フィルタ)
ペイント5(水彩画) / ペイント6(油絵画) / ペイント9(水彩画)
ペイント10(ブラシストローク画) / カートーン1 / 色鮮やかな写真