一覧
状態:-
閲覧数:7,067
投稿日:2016-04-21
更新日:2016-05-01
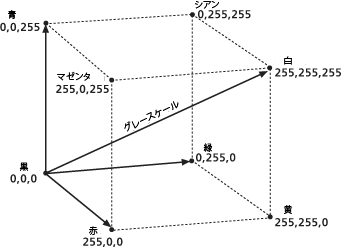
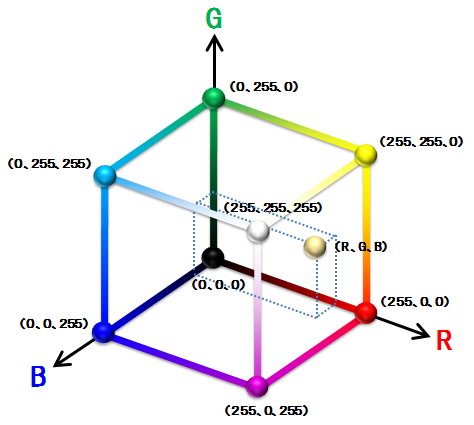
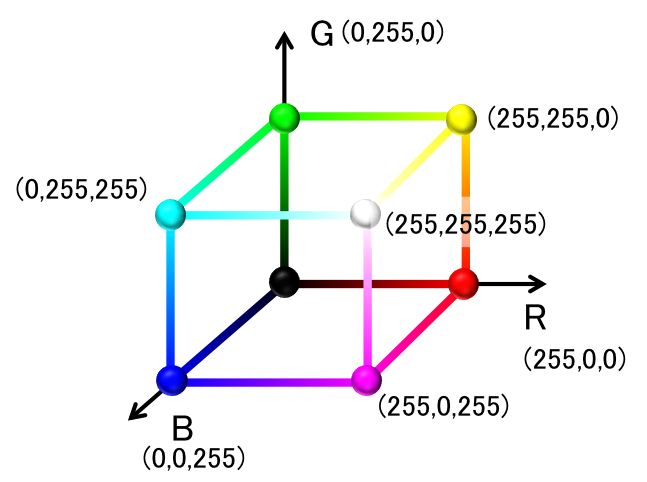
RGB
HLS / HSL
HSV / HSB
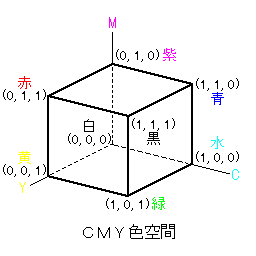
CMY
HLS / HSL
HSV / HSB
CMY
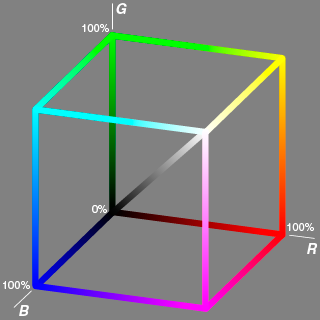
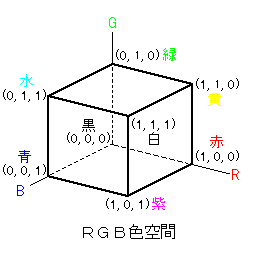
RGB / 24ビットカラー
正六面体モデル

| - | 内容 | 最小値 | 最大値 |
|---|---|---|---|
| R | Red | 0 | 255 |
| G | Green | 0 | 255 |
| B | Blue | 0 | 255 |

| - | 内容 | 最小値 | 最大値 |
|---|---|---|---|
| R | Red | 0 | 255 |
| G | Green | 0 | 255 |
| B | Blue | 0 | 255 |

| - | 内容 | 最小値 | 最大値 |
|---|---|---|---|
| R | Red | 0 | 255 |
| G | Green | 0 | 255 |
| B | Blue | 0 | 255 |

| - | 内容 | 最小値 | 最大値 |
|---|---|---|---|
| R | Red | 0% | 100% |
| G | Green | 0% | 100% |
| B | Blue | 0% | 100% |

| - | 内容 | 最小値 | 最大値 |
|---|---|---|---|
| R | Red | 0 | 1 |
| G | Green | 0 | 1 |
| B | Blue | 0 | 1 |
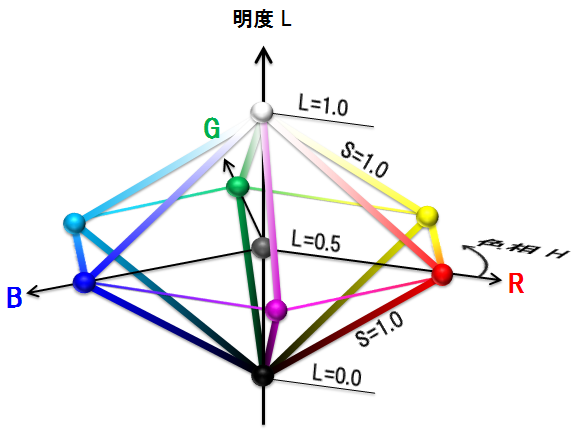
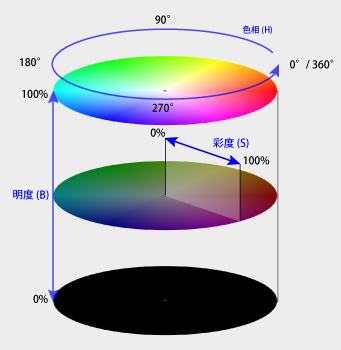
HLS / HSL
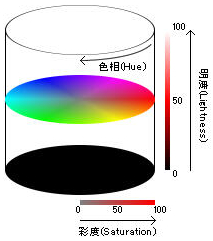
円柱モデル

| - | 内容 | 最小値 | 最大値 |
|---|---|---|---|
| H | Hue | 0° | 360° |
| L | Lightness | 0% | 100% |
| S | Saturation | 0% | 100% |
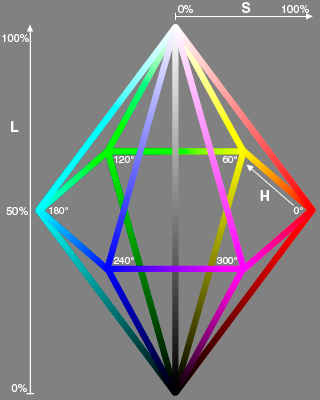
双円錐モデル
| - | 内容 | 最小値 | 最大値 |
|---|---|---|---|
| H | Hue | 0° | 360° |
| L | Lightness | 0% | 100% |
| S | Saturation | 0% | 100% |
| - | 内容 | 最小値 | 最大値 |
|---|---|---|---|
| H | Hue | 0° | 360° |
| L | Lightness | 0% | 100% |
| S | Saturation | 0% | 100% |
| - | 内容 | 最小値 | 最大値 |
|---|---|---|---|
| H | Hue | 0° | 360° |
| L | Lightness | 0% | 100% |
| S | Saturation | 0% | 100% |
双六角錐モデル

| - | 内容 | 最小値 | 最大値 |
|---|---|---|---|
| H | Hue | 0° | 360° |
| L | Lightness | 0% | 100% |
| S | Saturation | 0% | 100% |
・色モデル

| - | 内容 | 最小値 | 最大値 |
|---|---|---|---|
| H | Hue | 0° | 360° |
| L | Lightness | 0.0 | 1.0 |
| S | Saturation | 0.0 | 1.0 |
・色相、彩度、明度の計算方法
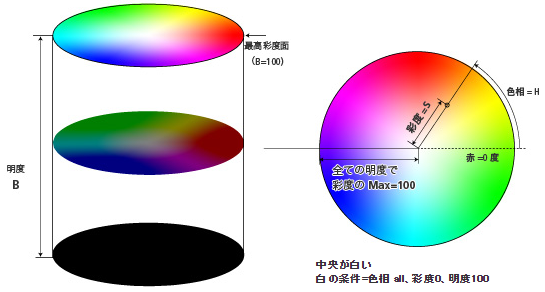
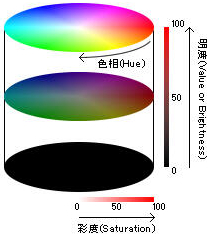
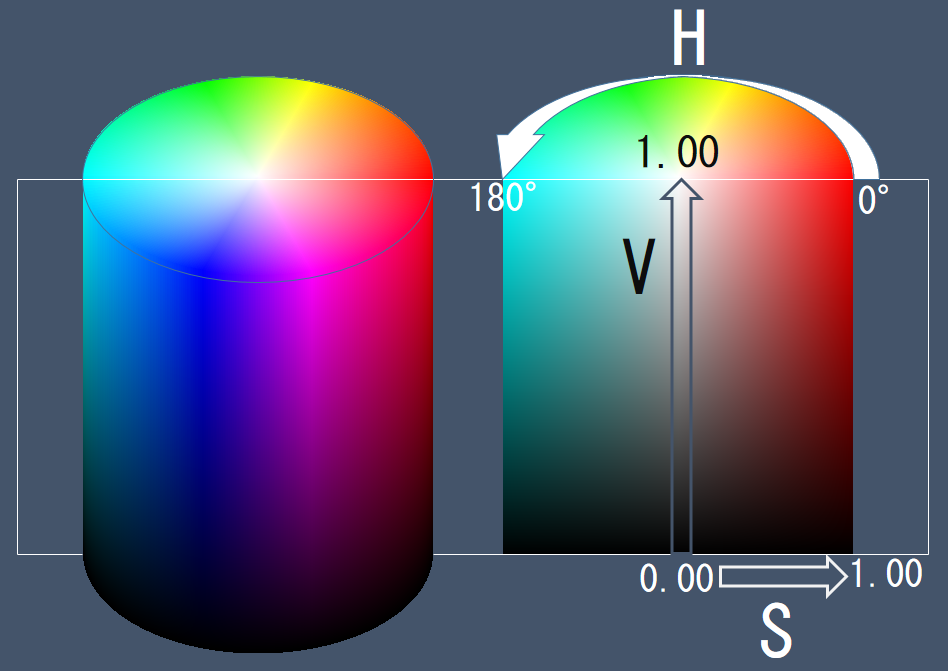
HSV / HSB
円柱モデル

| - | 内容 | 最小値 | 最大値 |
|---|---|---|---|
| H | Hue | 0° | 360° |
| S | Saturation | 0% | 100% |
| B | Brightness | 0% | 100% |

| - | 内容 | 最小値 | 最大値 |
|---|---|---|---|
| H | Hue | 0° | 360° |
| S | Saturation | 0% | 100% |
| B | Brightness | 0% | 100% |

| - | 内容 | 最小値 | 最大値 |
|---|---|---|---|
| H | Hue | 0° | 360° |
| S | Saturation | 0% | 100% |
| V | Value | 0% | 100% |

| - | 内容 | 最小値 | 最大値 |
|---|---|---|---|
| H | Hue | 0° | 360° |
| S | Saturation | 0% | 100% |
| V | Value | 0% | 100% |

| - | 内容 | 最小値 | 最大値 |
|---|---|---|---|
| H | Hue | 0° | 360° |
| S | Saturation | 0.00 | 1.00 |
| V | Value | 0.00 | 1.00 |
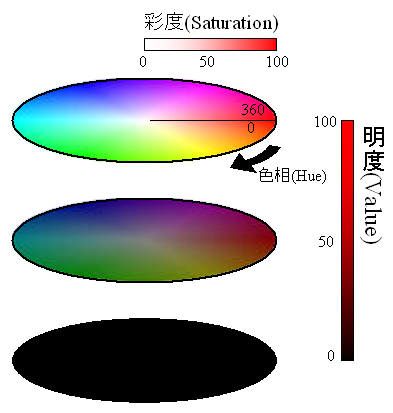
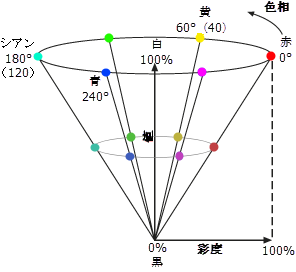
円錐モデル

| - | 内容 | 最小値 | 最大値 |
|---|---|---|---|
| H | Hue | 0° | 360° |
| S | Saturation | 0% | 100% |
| V | Value | 0% | 100% |

| - | 内容 | 最小値 | 最大値 |
|---|---|---|---|
| H | Hue | 0° | 360° |
| S | Saturation | 0% | 100% |
| V | Value | 0% | 100% |
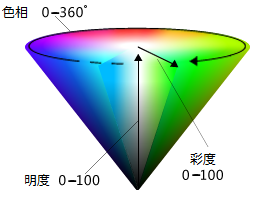
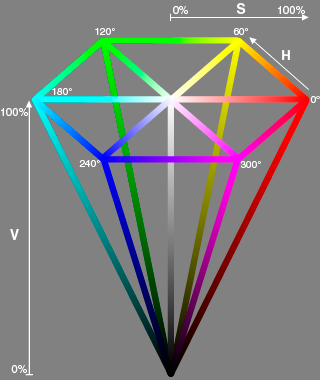
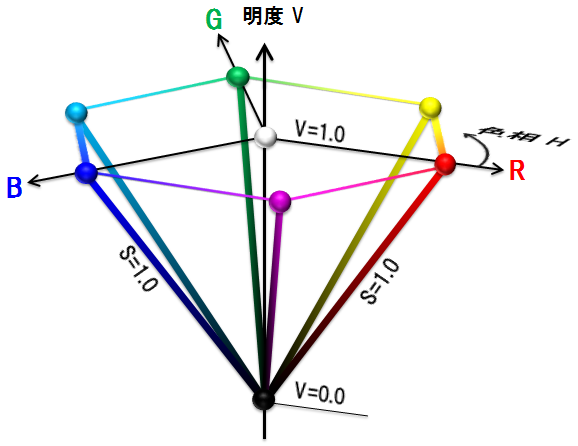
六角錐モデル

| - | 内容 | 最小値 | 最大値 |
|---|---|---|---|
| H | Hue | 0° | 360° |
| S | Saturation | 0% | 100% |
| V | Value | 0% | 100% |

| - | 内容 | 最小値 | 最大値 |
|---|---|---|---|
| H | Hue | 0° | 360° |
| S | Saturation | 0.00 | 1.00 |
| V | Value | 0.00 | 1.00 |
・色相、彩度、明度の計算方法