変換の流れ
状態:-
閲覧数:4,196
投稿日:2016-05-25
更新日:2016-06-18
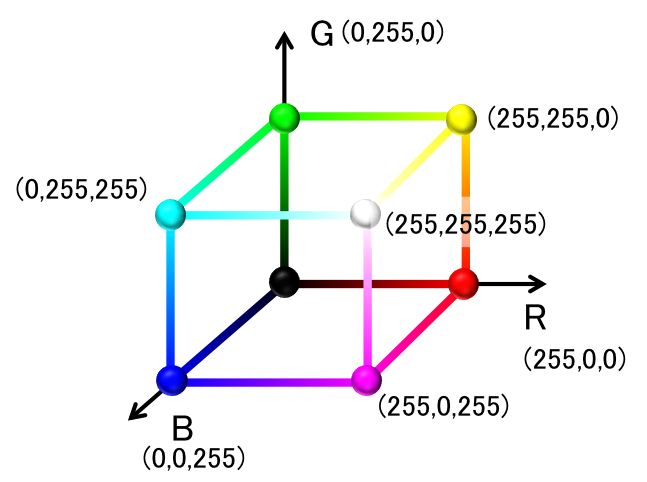
0.RGB正六面体
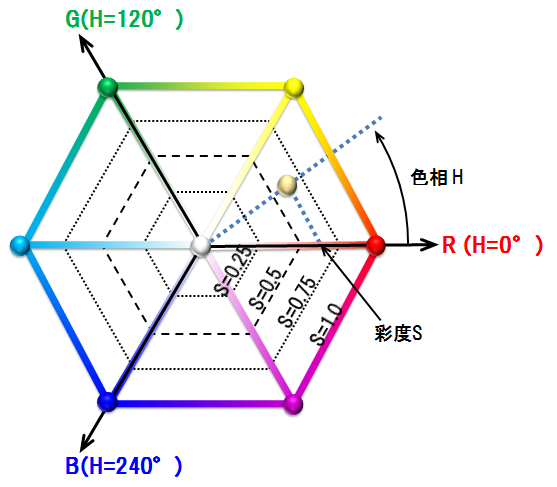
1.RGB正六面体 → HSL正六角形
・「正六面体で構成されるRGB」を、「HSL水平断面図である正六角形」へ再構成
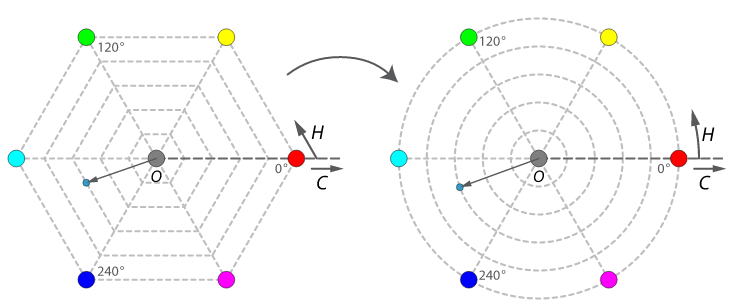
2.HSL正六角形 → HSL正円
・「HSL水平断面図である正六角形」を「0°~360°範囲の値を環状に並べることが可能な正円」へ変形
3.HSL正円 → HSL円柱
・半径100の円盤が、明度の段階ごとに100枚並んだ円柱と考える
1.RGB正六面体 → HSL正六角形
・「正六面体で構成されるRGB」を、「HSL水平断面図である正六角形」へ再構成
2.HSL正六角形 → HSL正円
・「HSL水平断面図である正六角形」を「0°~360°範囲の値を環状に並べることが可能な正円」へ変形
3.HSL正円 → HSL円柱
・半径100の円盤が、明度の段階ごとに100枚並んだ円柱と考える
RGB正六面体 → HSL円柱
RGB正六面体

RGB正六面体 → HSL正六角形

HSL正六角形(水平断面図)

HSL正円(水平断面図)
「HSL水平断面図である正六角形」を「0°~360°範囲の値を環状に並べることが可能な正円」へ変形

HSL円柱
Hは360段階(°)、SとVは100段階(%)で表す
・上の色相環の中心を彩度ゼロの点として半径100の円盤を考え,それが明度の段階ごとに100枚並んだ円柱を考える
※50枚並んだ段階が原色
→ RGB → 色相H … 最大値基準 × 図形 の考え方
計算方式の違いは色々な設定が可能だから
色相H(0~360°(2π))を決定
赤の方向
・0°
緑の方向
・反時計回り120°
青の方向
・240°
彩度S
一番外側の六角形に対して、どの割合の位置に配されているかを0~1.0で表したもの
異なるH設定例
色相H(0~360°(2π))を決定する際、必ず赤が0°と決まっているわけではない
・赤緑青が120°間隔で配置されれば良い
・例えば下記でも良い
赤の方向
・60°
緑の方向
・反時計回り180°
青の方向
・300°
異なるS設定例
一番外側の六角形に対して、どの割合の位置に配されているかを0~1.0で表さず、0~100と表しても良い
逆正接関数(アークタンジェント)
・h=arctan{(√3)(g-b)/(2r-g-b)}の近似式
・I want to convert from rgb to hsv. Use the arctangent
・逆正接
・角度の単位・ラジアン(弧度法)と度(度数法)を変換する計算式と変換ツール
・理解できない
arctan((√3)(150-243)/(2*33-150-243))=0.457711396 rad
arctan(√3*(150/255-243/255)/(2*33/255-150/255-243/255))=0.457711396 rad
Math.atan(Math.sqrt(3)*(150-243)/(2*33-150-243)); //0.4577113958032468
・I want to convert from rgb to hsv. Use the arctangent
・逆正接
・角度の単位・ラジアン(弧度法)と度(度数法)を変換する計算式と変換ツール
・理解できない