position:absolute;
状態:-
閲覧数:1,387
投稿日:2018-01-14
更新日:2018-01-14
1.要素のためのスペースを確保しない
2.要素位置を、位置指定された祖先要素のうち最も近いもの、もしくは、その要素の初期包含ブロックを基準にして決定
3.絶対位置指定されたボックスのマージンは、他要素マージンと相殺しない
「position:absolute;」を単なる「絶対位置」と認識していると、複雑なレイアウトへ遭遇した際、理解できない現象に悩まされる
・例えば下記のような説明
・間違ってはいないけれども、圧倒的に言葉足らず
2.要素位置を、位置指定された祖先要素のうち最も近いもの、もしくは、その要素の初期包含ブロックを基準にして決定
3.絶対位置指定されたボックスのマージンは、他要素マージンと相殺しない
何が問題なの?
「position:absolute;」を単なる「絶対位置」と認識していると、複雑なレイアウトへ遭遇した際、理解できない現象に悩まされる
・例えば下記のような説明
・間違ってはいないけれども、圧倒的に言葉足らず
絶対位置への配置となります。親ボックスにpositionプロパティのstatic以外の値が指定されている場合には、親ボックスの左上が基準位置となります
position:absolute;
1.要素のためのスペースを確保しない
超重要な概念
・「3.絶対位置指定されたボックスのマージンは、他要素マージンと相殺しない」とも関わってくるが、端的に言えば、「絶対位置指定された要素」は宙に浮いた状態となる。その結果、本来、以降に続くはずの要素は(空いたスペース分だけ)前方へ差し込まれる形になる(なぜなら、絶対位置指定された要素が宙に浮いたから)
つまり、「絶対位置指定された要素」と「それまで築いてきた他要素との隣接関係」は全て解消される
⇒ その結果、 「3.絶対位置指定されたボックスのマージンは、他要素マージンと相殺しなくなる」
2.要素位置を、位置指定された祖先要素のうち最も近いもの、もしくは、その要素の初期包含ブロックを基準にして決定
基準位置
・「position が static 以外の直近の祖先要素の包含ブロック」
※「position が static 以外の祖先要素の包含ブロック」がなければ、基準位置は「body の包含ブロック」となる
→ position「absolute」で、親要素position「relative」「absolute」「fixed」は親祖先基準、親要素position「static」はbody基準となる
3.絶対位置指定されたボックスのマージンは、他要素マージンと相殺しない
※「position:absolute;」と「float」の組み合わせは、上記とはまた別の問題を孕んでいる
違いを理解するために膨大な時間を費やしたCSS
例1.
共通HTML
<header></header>
<main>
<p id="red"></p>
<div id="blue"></div>
</main>
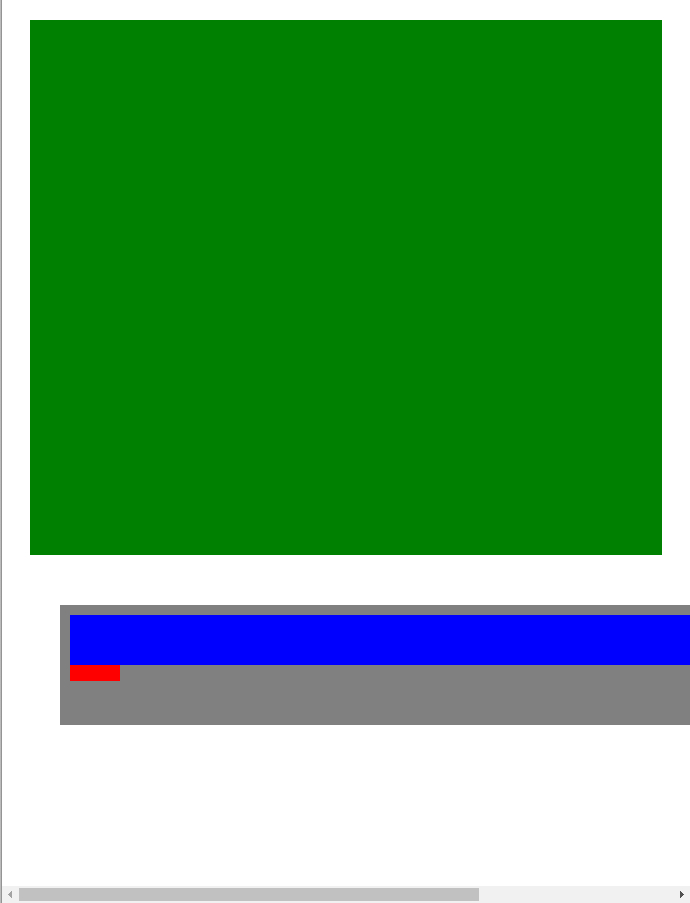
例1-1.position:static;
・対象要素blue(青色)が現在配置されている場所は、『「positionを指定していない状態の要素」が配置された位置の左上』地点に基づいている
<style>
header{
margin:20px;
height:525px;
padding:5px;
background-color: GREEN;
}
main{
margin:50px;
width:900px;
height:100px;
padding:10px;
background-color: GRAY;
}
#red{
float:left;
width:50px;
height:50px;
background-color:RED;
}
#blue{
position:static;
float:left;
width:800px;
height:50px;
background-color: BLUE;
}
</style>

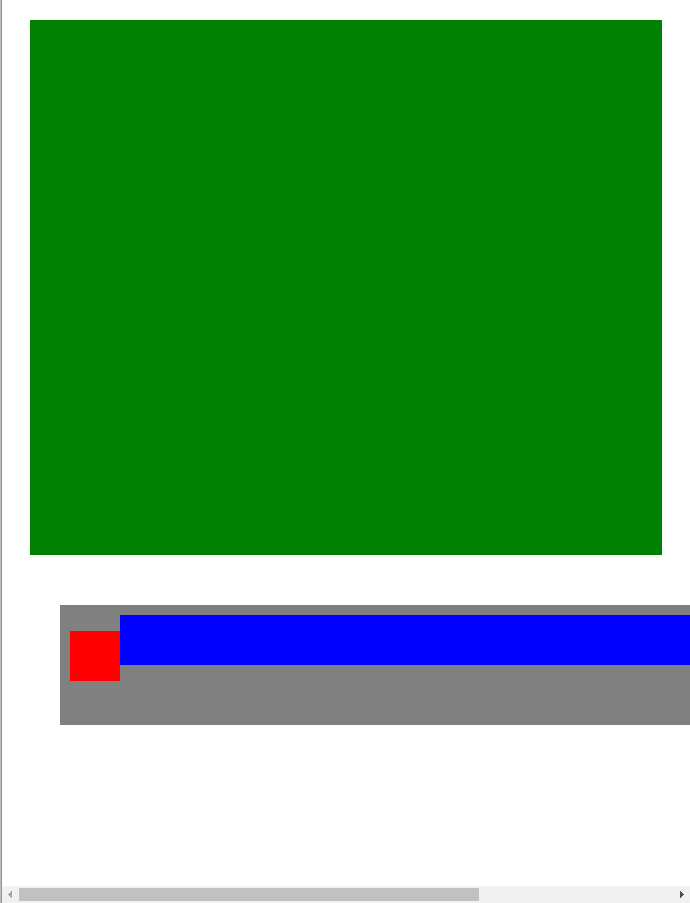
例1-2.position:absolute;親要素のposition:static;
・「position:absolute;」指定しているけれども、「top」「left」プロパティを指定していないケース
・圧倒的に分かりづらい
・しかも、「position:absolute;」と「float」の組み合わせは、また別の問題を孕んでいる
・Float right and position absolute doesn't work together
・CSSでレイアウトするなら絶対覚えておきたい配置のルール:フロートや絶対配置、z-index とかいろいろ
<style>
header{
margin:20px;
height:525px;
padding:5px;
background-color: GREEN;
}
main{
position:static;
margin:50px;
width:900px;
height:100px;
padding:10px;
background-color: GRAY;
}
#red{
float:left;
width:50px;
height:50px;
background-color:RED;
}
#blue{
position:absolute;
float:left;
width:800px;
height:50px;
background-color: BLUE;
}
</style>