目次一覧
状態:調査中
閲覧数:3,168
投稿日:2019-07-11
更新日:2019-07-12
インストール / GIMPソフトウェアでプラグインディレクトリを指定 / 問題発生
クリックするとクラッシュしてしまうプラグイン / 元画像 / Artistic
Colors / Contours / Deformations
Degradations / Details / Patterns
Afre.Testing / Jain Fergusson.Testing / Jaypritch.Testing
Joan Rake.Testing / Lylejk.Testing / Naggobot.Testing
PhotoComix.Testing / Samj.Testing / Telperion.Testing
クリックするとクラッシュしてしまうプラグイン / 元画像 / Artistic
Colors / Contours / Deformations
Degradations / Details / Patterns
Afre.Testing / Jain Fergusson.Testing / Jaypritch.Testing
Joan Rake.Testing / Lylejk.Testing / Naggobot.Testing
PhotoComix.Testing / Samj.Testing / Telperion.Testing
インストール / GIMPソフトウェアでプラグインディレクトリを指定 / 問題発生
インストール
zip archive をクリック
G'MIC plug-in for GIMP
for GIMP 2.10 :
Windows: installer or .zip archive
for GIMP 2.10 :
Windows: installer or .zip archive
ダウンロード
gmic_gimp2.10_qt_win64.zip
GIMPソフトウェアでプラグインディレクトリを指定
デフォルトディレクトリ
下記以外へ配置する場合は、設定が必要
C:\Users\user\AppData\Roaming\GIMP\2.10\plug-ins
L:\9.soft\GIMP 2\lib\gimp\2.0\plug-ins
L:\9.soft\GIMP 2\lib\gimp\2.0\plug-ins
解凍後配置
・plug-insディレクトリを手動で新規作成
※「任意のパス」及ぶ「任意のディレクトリ名」でOK
L:\9.soft\GIMP 2\plug-ins
GIMPソフトウェアのプラグインディレクトリ設定を確認
編集 > 設定で設定ウインドウを開き, フォルダ > プラグインでプラグインディレクトリを確認または追加できる
C:\Users\user\AppData\Roaming\GIMP\2.10\plug-ins
L:\9.soft\GIMP 2\lib\gimp\2.0\plug-ins
L:\9.soft\GIMP 2\lib\gimp\2.0\plug-ins
注意事項
・パスを直接入力は出来ない仕様。ディレクトリを参照するとパスが入力される
・左側にある+アイコンをクリックしないと、既存パスを置き換えてしまうため、注意が必要
1行追加
C:\Users\user\AppData\Roaming\GIMP\2.10\plug-ins
L:\9.soft\GIMP 2\lib\gimp\2.0\plug-ins
L:\9.soft\GIMP 2\plug-ins
L:\9.soft\GIMP 2\lib\gimp\2.0\plug-ins
L:\9.soft\GIMP 2\plug-ins
問題発生
GIMPソフト上に、「G’MIC-Qt」が表示されない
・GIMP 起動
・メニューバー上の「Filters」を展開しても、「G’MIC-Qt」が表示されないため、選択できない
原因
・階層が異なる
・プラグインディレクトリ直下に「gmic_gimp2.10_qt_win64/gmic_gimp_qt」ディレクトリを配置するのではなく、プラグインディレクトリ直下には「gmic_gimp_qt」ディレクトリを配置しなければいけない
クリックするとクラッシュしてしまうプラグイン / 元画像 / Artistic
クリックするとクラッシュしてしまうプラグイン
COLOR MAP
SYNMETRIX 2D
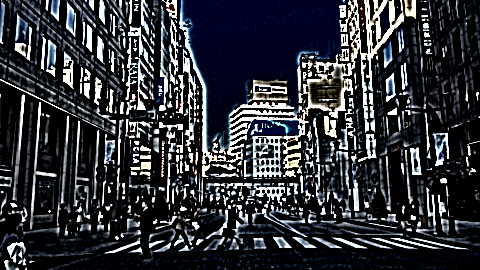
元画像
元画像

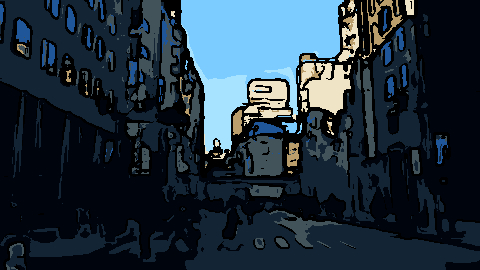
Artistic
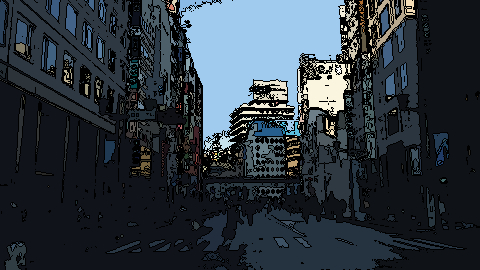
Cartoon

Poster Edges
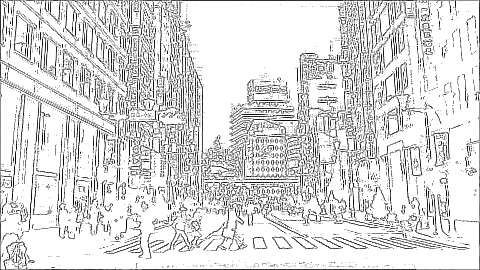
David Revoy

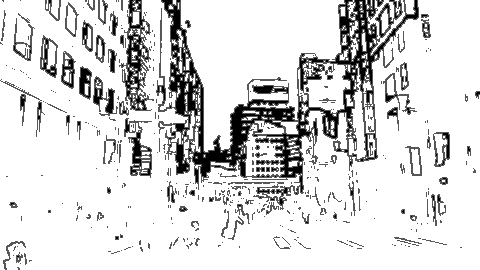
Sketch

Colors / Contours / Deformations
Colors
Color Balance

Normalize Brightness

Retinex
IPOL Journal · Multiscale Retinex

Vintage Style

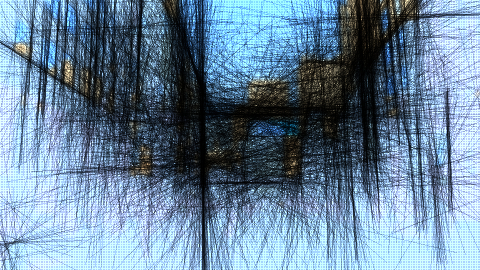
Contours
Edges

Isophotes

Thin Edges

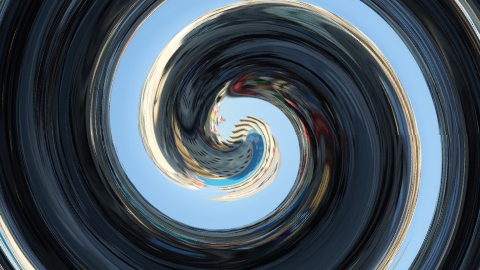
Deformations
Twirl

Degradations / Details / Patterns
Afre.Testing / Jain Fergusson.Testing / Jaypritch.Testing
Joan Rake.Testing / Lylejk.Testing / Naggobot.Testing
Joan Rake.Testing
Artistic
Dreamy Watercolour

Hard Painting
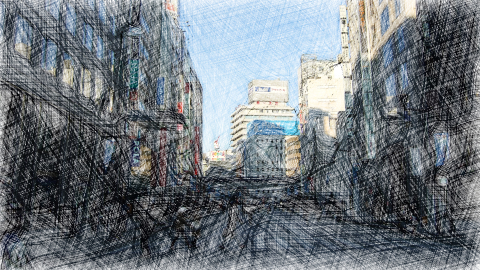
・Gmic-Graphic Novel- new version

Otsu-Hessian Blend

Lylejk.Testing
Lylejk’s Stencil

Naggobot.Testing
Dodge Sketch

Smooth Sketch

PhotoComix.Testing / Samj.Testing / Telperion.Testing
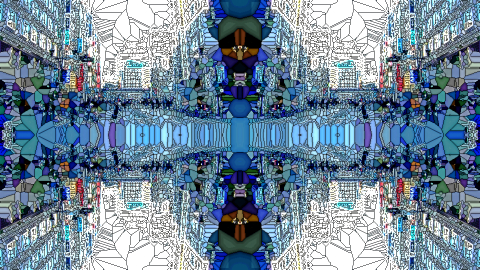
PhotoComix.Testing
Color Sketch

Graphic Novel-Old

Psychedelic Glasswork Tiler

Samj.Testing
various
CeKoaSa 004

Samj CeKoaSa 009

Samj Relief A

Telperion.Testing
Mc Pendraw

・G'MIC と system32\cmd.exe について