「Flexコンテナ」と「Flexアイテム」の関係性
状態:-
閲覧数:2,251
投稿日:2017-12-27
更新日:2017-12-27
Flexコンテナ
・「display: flex」を指定したwrapper要素
Flexアイテム
・「Flexコンテナ」内に配置された要素
・「display: flex」を指定したwrapper要素
Flexアイテム
・「Flexコンテナ」内に配置された要素
「Flexible Box Layout」における垂直方向の中心は3種類
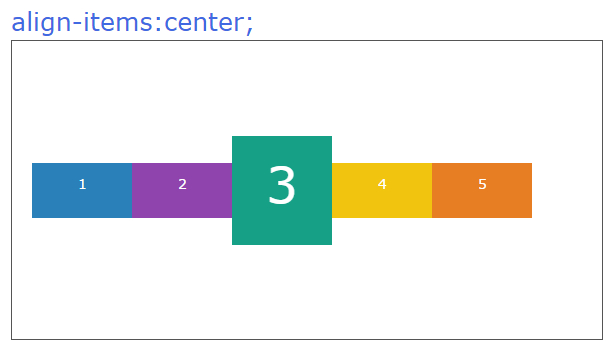
align-items: center;
「Flexコンテナ」に一括指定
・「display: flex を指定したコンテナ」に一括指定
・全ての「Flexアイテム」の垂直方向を中心に配置
※「Flexアイテム」に対して個別単位で揃え方を指定することは出来ない
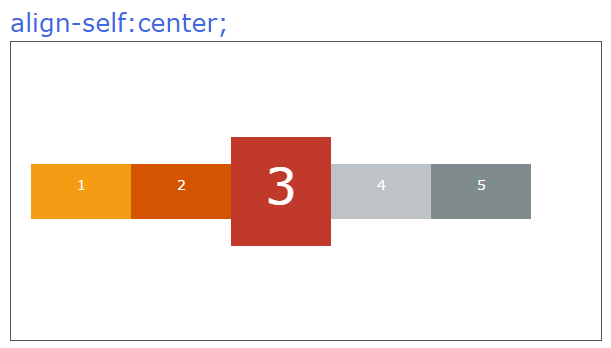
align-self: center;
「Flexアイテム」に個別指定
・指定した「Flexアイテム」の垂直方向を中心に配置
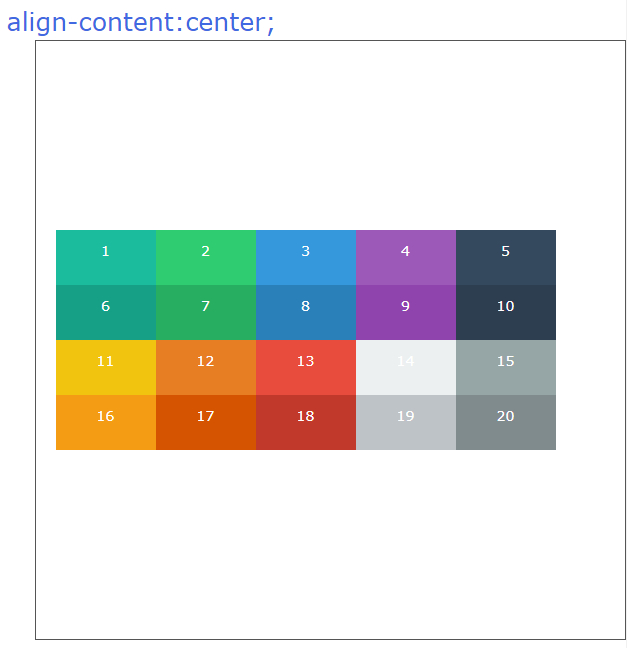
align-content: center;
「Flexコンテナ」に一括指定
・「display: flex を指定したコンテナ」に一括指定
・複数行に渡る「Flexアイテム」の垂直方向を中心に配置
※「Flexアイテム」に対して個別単位で揃え方を指定することは出来ない