状態:-
閲覧数:3,614
投稿日:2015-12-15
更新日:2015-12-15
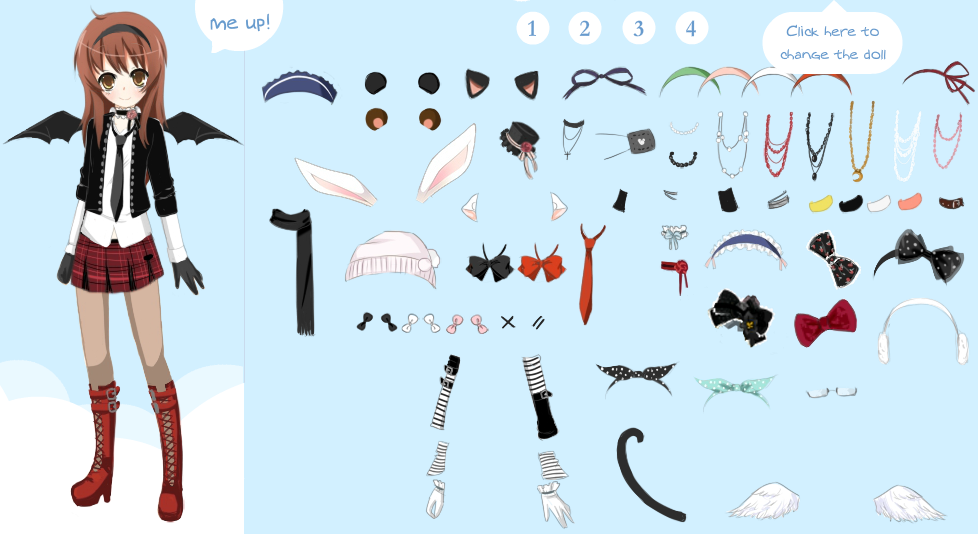
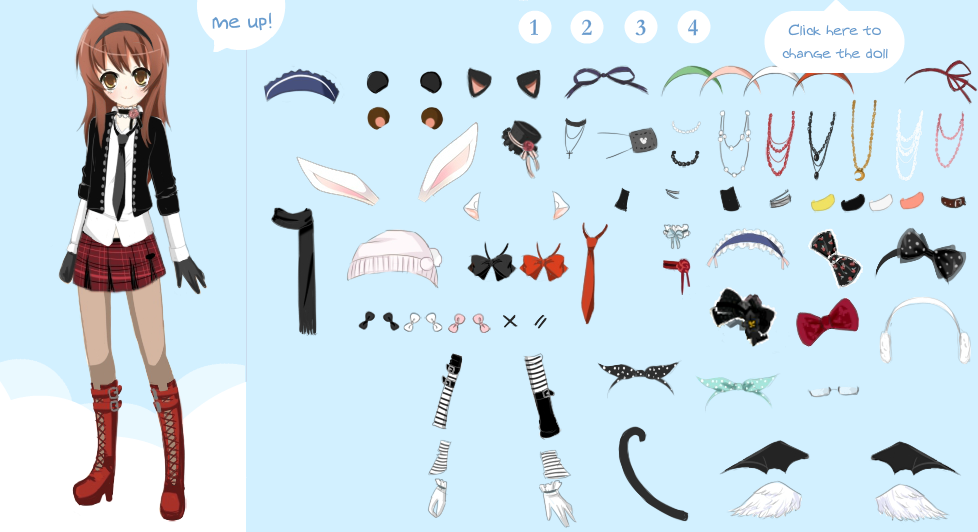
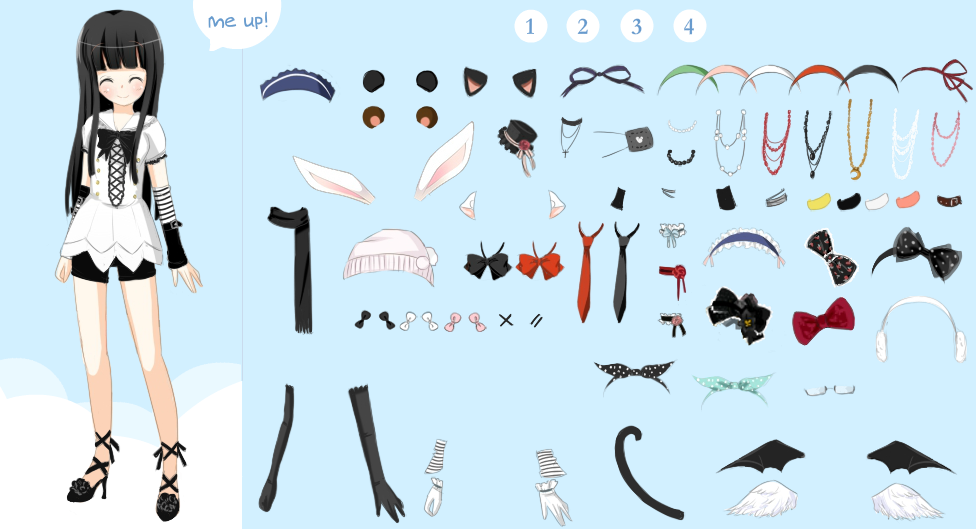
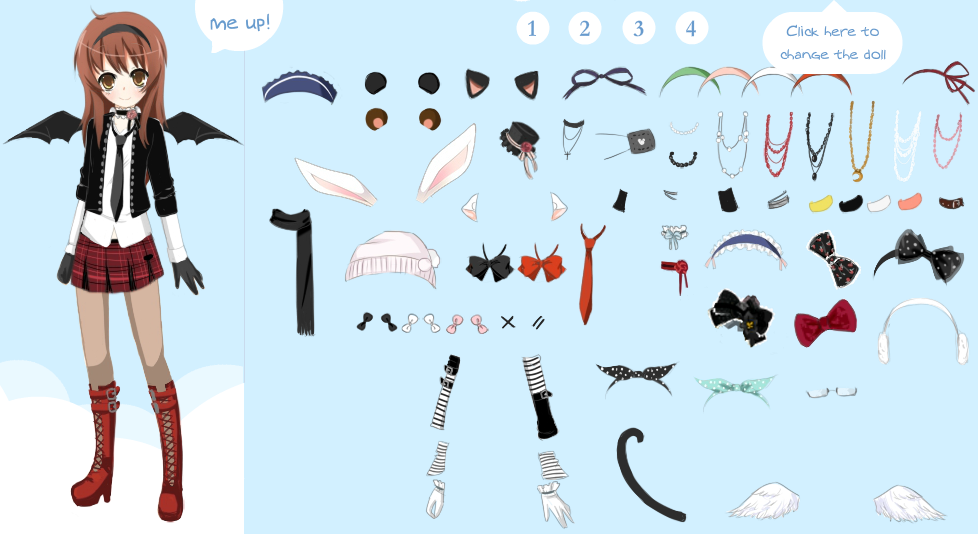
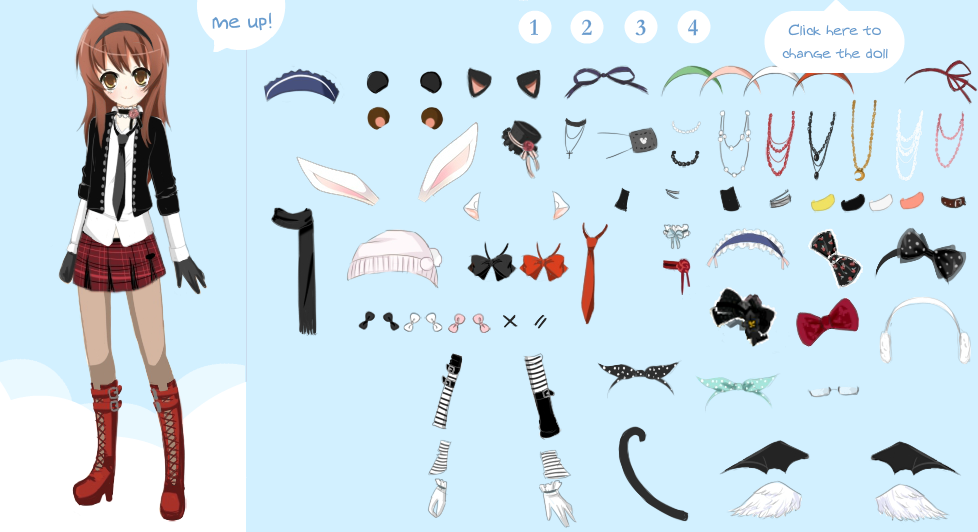
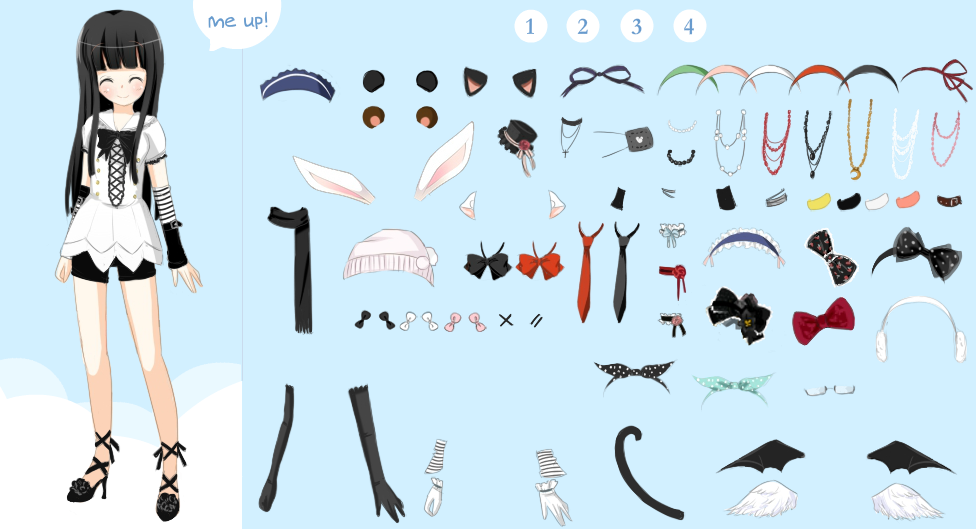
Dress Up Game ver. 3
顔部分
・右上の「Click here to change the doll」クリック後に表示されるアイコンをクリックすると、選択可能項目が表示される
画像保存機能
・なし
・トリミングするしかない








| 順位 | ページタイトル抜粋 | % |
|---|---|---|
| 1 | キャラクター無料着せ替えジェネレーター Dress up game / オンラインサービス | 73 |
| 2 | キャラクター無料着せ替えジェネレーター Rinmaru Games / オンラインサービス | 67 |
| 3 | キャラクター無料作成ジェネレーター / FLASH / オンラインサービス | 48 |
| 4 | キャラクター無料作成ジェネレーター / FLASH以外 / オンラインサービス | 48 |
| 5 | 数値データ型 / Numeric Data Types | 33 |
| 6 | キャラクター無料作成ソフトウェア | 30 |
| 7 | モバイル フレンドリー テスト / viewport設定 | 27 |
| 8 | モバイルデザイン7 / スマホ pc 広告 切り替え bootstrap | 27 |
| 9 | Bootstrap3系 テーマ / テンプレート | 26 |
| 10 | Bootstrap4系 テーマ / テンプレート | 26 |
| 11 | 2Dスプライトアニメーション作成ツール「Xprite(エクスプライト)」 | STUDIO yu- | 26 |
| 12 | Bookmarks clean up | 25 |
| 13 | iframeタグ レスポンシブ対応 → うまくいかず | 25 |
| 14 | CSS3-mediaqueries.jsは、@ importスタイルシートに記述した内容を反映しない | 25 |
| 15 | サイトにプログラムコードを貼り付ける preタグのCSS | 25 |
| 16 | 画像背景色を透明化するオンラインサービス | 25 |
| 17 | 「Design 0」カラー | 24 |
| 18 | rssページが正しく表示されない/Google Chrome | 24 |
| 19 | perspectiveのベンダープレフィックスを自動付与したい | 24 |
| 20 | Illustrator Fireworks 対応バージョン比較 | 24 |
| 2026/2/03 2:29 更新 |