「L」 vs 「V」または「B」
状態:-
閲覧数:10,720
投稿日:2016-05-24
更新日:2016-06-19
HSLの「L」
・輝度
・Lightness
HSVの「V」
・明度
・Value
HSBの「B」
・明度
・Brightness
※HSVとHSBは同一であるがHLSとは異なる
・輝度
・Lightness
HSVの「V」
・明度
・Value
HSBの「B」
・明度
・Brightness
※HSVとHSBは同一であるがHLSとは異なる
HSL円錐方式の他に円柱方式もある理由を教えてください
・HSLの円柱方式って、それはもうHSV方式ではないのでしょうか?
一番下(L0)が真っ黒でないHSL円柱方式の色空間モデル図はどこかにあるでしょうか?
・そもそも作成可能?
・下記リンク先で、HSLを円柱方式へ変更してHSVと比較することはできるでしょうか?
http://cweb.canon.jp/camera/picturestyle/editor/matters05.html
・HSL円錐方式の他に円柱方式もある理由を教えて
・HSLの円柱方式って、それはもうHSV方式ではないのでしょうか?
一番下(L0)が真っ黒でないHSL円柱方式の色空間モデル図はどこかにあるでしょうか?
・そもそも作成可能?
・下記リンク先で、HSLを円柱方式へ変更してHSVと比較することはできるでしょうか?
http://cweb.canon.jp/camera/picturestyle/editor/matters05.html
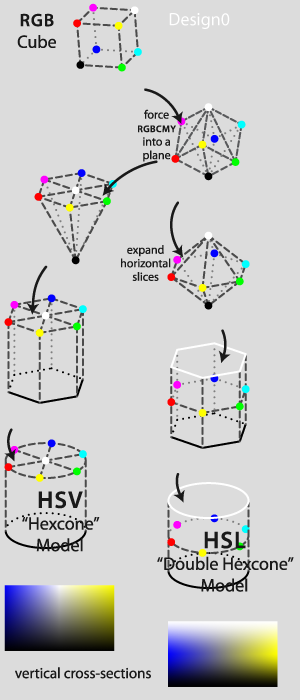
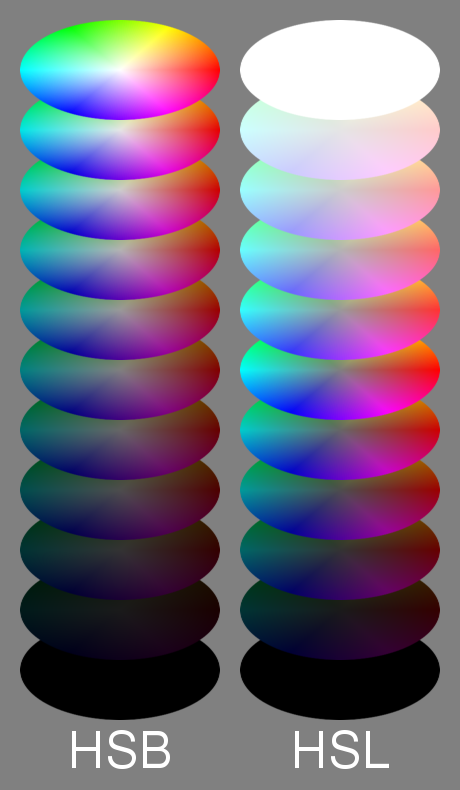
「RGB → HSL」 と 「RGB → HSV」 の違い / 全体イメージ図
HSL / HSV
考え方
・円を100枚積み重ねて円柱を作成したと仮定
H
・「その色を表示している地点」の「円の角度」
・0 ~ 360°
S
・「その色を表示している地点」の円中央からの距離
・0 ~ 100%
L / V
・「その色を表示している地点」の「円柱の高さ」
・0 ~ 100%


HSL原色
輝度L
・50%
彩度S
・100%
HSV原色
明度V
・100%
彩度S
・100%
・ImageMagickでHSLとHSV色空間を理解する
最高低 / 輝度 / 明度 / 彩度 一覧
一覧
最高
・100%
最低
・0%
一覧表
| 輝度 | 明度 | 彩度 | HSL | HSV | 備考 |
|---|---|---|---|---|---|
| 100 | - | 100 | 白色 | - | 輝度が100なら彩度に関わらず常に白色 |
| 100 | - | 0 | 白色 | - | 輝度が100なら彩度に関わらず常に白色 |
| 0 | - | 100 | 黒色 | - | 輝度が0なら彩度に関わらず常に黒色 |
| 0 | - | 0 | 黒色 | - | 輝度が0なら彩度に関わらず常に黒色 |
| - | 100 | 100 | - | 原色 | - |
| - | 100 | 0 | - | 白色 | - |
| - | 0 | 100 | - | 黒色 | 明度が0なら彩度に関わらず常に黒色 |
| - | 0 | 0 | - | 黒色 | 明度が0なら彩度に関わらず常に黒色 |
輝度
色による明るさの違いを考慮したもの
・「色相による明るさの違い」に重み付けがなされた明るさの値のこと
彩度を低下させた時
・赤緑青のうち最も強い色と最も弱い色の中間に収束していく
原色
・輝度50%
・高ければ明るく、低ければ暗く、より直感的に調整可能
明度
単に色の彩度を下げたもの
・色空間全体の明るさを決めるためのパラメータ
・厳密な色の明るさではない
彩度を低下させた時
・最も強い色に収束していく
原色
・明度100%
・原色をさらに明るくしたい場合、若干操作に迷う
・ピクチャースタイル
・HSL and HSV
明度よりも輝度の方が優れている
HSLとHSVの色相H / 何れも同じ
HSLとHSVの彩度S / 100%は原色
・理解できない
彩度Sが0%
・何れも同じ
彩度Sが100%
・輝度L明度Sの定義内容が異なるため、実際に表示される内容はそれに引き摺られる
彩度Sが0%
・何れも同じ
彩度Sが100%
・輝度L明度Sの定義内容が異なるため、実際に表示される内容はそれに引き摺られる