2種類の計算式
状態:-
閲覧数:2,820
投稿日:2016-05-16
更新日:2016-05-22
HLS色空間
CSS カラーモジュール Level 3
見た目が違うだけで、計算内容は同じ
・Hueに 度を使うか、0..1 を使うかによって、 60°,180° 等の値が 1/6,1/2 等となっているだけ
・Wikipediaの式にある絶対値を、 |x|=x (x≧0) ,-x(x<0) という場合分けをして展開すれば、CSSの式になる
・WikipediaにあるHueによる細かい場合分けは、R,G,Bが120°ずつずれたもの
・CSSでは、1/3(120°)ずらしたhを使って、その後の場合分けを共通にしている
・HSLからRGBを求める計算式が複数ある理由。何が違うのでしょうか? どちらがより正確と言える?
CSS カラーモジュール Level 3
見た目が違うだけで、計算内容は同じ
・Hueに 度を使うか、0..1 を使うかによって、 60°,180° 等の値が 1/6,1/2 等となっているだけ
・Wikipediaの式にある絶対値を、 |x|=x (x≧0) ,-x(x<0) という場合分けをして展開すれば、CSSの式になる
・WikipediaにあるHueによる細かい場合分けは、R,G,Bが120°ずつずれたもの
・CSSでは、1/3(120°)ずらしたhを使って、その後の場合分けを共通にしている
・HSLからRGBを求める計算式が複数ある理由。何が違うのでしょうか? どちらがより正確と言える?
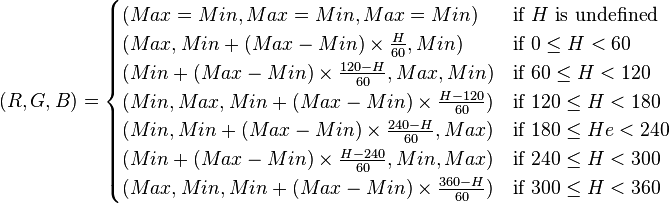
HSL → RGB 変換式 / Wikipedia
HSL → RGB 計算例 Wikipedia / HSL 206.6, 89.7, 54.1 → RGB 33, 150, 243
単位
HSL 206.6°, 89.7%, 54.1%
RGB 33/255, 150/255, 243/255
0.HSLの最大値最小値を求める
最大値Max = L+(S×(1-|2×L-1|))/2
2×L-1
・2×54.1/100=0.082
1-|2×L-1|
・1-0.082=0.918
(S×(1-|2×L-1|))/2
・(89.7/100×(1-|2×54.1/100-1|))/2
・(89.7/100×0.918)/2=0.411723
最大値Max = L+(S×(1-|2×L-1|))/2
・54.1/100+0.411723 =0.952723
最小値Min = L-(S×(1-|2×L-1|))/2
最小値Min = L-(S×(1-|2×L-1|))/2
・54.1/100-0.411723=0.129277
1.Rを求める
求めた最大値と最小値を、色相で場合分けした式に当てはめていく
・H206.6は、180≦ H<240に該当
R
・Min
・0.129277×255 = 32.965635 → 33
※誤差が発生
1.Gを求める
求めた最大値と最小値を、色相で場合分けした式に当てはめていく
・H206.6は、180≦ H<240に該当
G
・Min + (Max-Min)×(240-H)/60
・(0.129277+ (0.952723- 0.129277)×(240-206.6)/60)×255=149.8537947 → 150
※誤差が発生
1.Bを求める
求めた最大値と最小値を、色相で場合分けした式に当てはめていく
・H206.6は、180≦ H<240に該当
B
・Max
・0.952723×255 = 242.944365 → 243
※誤差が発生
HSL → RGB 変換式 / CSS Color Module Level 3
仕様
W3C勧告候補
・平成15年5月14日
下記アルゴリズムでは
・三つの値(H,S,L)はすべて、割合0~1となるよう正規化されている
HOW TO RETURN hsl.to.rgb(h, s, l)
SELECT:
l<=0.5: PUT l*(s+1) IN m2
ELSE: PUT l+s-l*s IN m2
PUT l*2-m2 IN m1
PUT hue.to.rgb(m1, m2, h+1/3) IN r
PUT hue.to.rgb(m1, m2, h ) IN g
PUT hue.to.rgb(m1, m2, h-1/3) IN b
RETURN (r, g, b)
HOW TO RETURN hue.to.rgb(m1, m2, h)
IF h<0: PUT h+1 IN h
IF h>1: PUT h-1 IN h
IF h*6<1: RETURN m1+(m2-m1)*h*6
IF h*2<1: RETURN m2
IF h*3<2: RETURN m1+(m2-m1)*(2/3-h)*6
RETURN m1
内容
l<=0.5
・m2=l*(s+1)
l>0.5
・m2=l+s-l*s
m1=l*2-m2
r
・hue.to.rgb(m1, m2, h+1/3)
g
・hue.to.rgb(m1, m2, h)
b
・hue.to.rgb(m1, m2, h-1/3)
hue.to.rgb
h<0
・h=h+1
h>1
・h=h-1
h*6<1
・RETURN m1+(m2-m1)*h*6
h*2<1
・RETURN m2
h*3<2
・RETURN m1+(m2-m1)*(2/3-h)*6
・RETURN m1
HSL → RGB 計算例 CSS Color Module Level 3 / HSL 206.6, 89.7, 54.1 → RGB 33, 150, 243
単位
HSL 206.6°, 89.7%, 54.1%
RGB 33/255, 150/255, 243/255
0.m2を求める
l<=0.5
・m2=l*(s+1)
l>0.5
・m2=l+s-l*s
・m2=l*(s+1)
l>0.5
・m2=l+s-l*s
54.1/100>0.5
・m2=54.1/100+ 89.7/100-54.1/100*89.7/100≒0.952723
1.m1を求める
m1=l*2-m2
・m1=54.1/100*2-(54.1/100+ 89.7/100-54.1/100*89.7/100)≒0.1292772.Rを求める
r
・hue.to.rgb(m1, m2, h+1/3)
hue.to.rgb
h<0
・h=h+1
h>1
・h=h-1
h*6<1
・RETURN m1+(m2-m1)*h*6
h*2<1
・RETURN m2
h*3<2
・RETURN m1+(m2-m1)*(2/3-h)*6
・RETURN m1
・hue.to.rgb(m1, m2, h+1/3)
hue.to.rgb
h<0
・h=h+1
h>1
・h=h-1
h*6<1
・RETURN m1+(m2-m1)*h*6
h*2<1
・RETURN m2
h*3<2
・RETURN m1+(m2-m1)*(2/3-h)*6
・RETURN m1
h=h+1/3
・h=206.6/360+1/3≒0.90722222222
h*6<1
h*2<1
h*3<2
・何れの条件にも当てはまらない
RETURN m1
・(54.1/100*2-(54.1/100+ 89.7/100-54.1/100*89.7/100))*255≒32.965635
→ 33
3.Gを求める
g
・hue.to.rgb(m1, m2, h)
・hue.to.rgb(m1, m2, h)
h=h
・h=206.6/360≒0.57388888888
h*3<2
・RETURN m1+(m2-m1)*(2/3-h)*6
・RETURN (0.129277+(0.952723-0.129277)*(2/3-206.6/360)*6)*255≒149.8537947
→ 150
((54.1/100*2-(54.1/100+ 89.7/100-54.1/100*89.7/100))+((54.1/100+ 89.7/100-54.1/100*89.7/100)-(54.1/100*2-(54.1/100+ 89.7/100-54.1/100*89.7/100)))*(2/3-206.6/360)*6)*255≒149.8537947
→ 150
4.Bを求める
b
・hue.to.rgb(m1, m2, h-1/3)
・hue.to.rgb(m1, m2, h-1/3)
h=h-1/3
・h=206.6/360-1/3≒0.24055555555
h*2<1
・RETURN m2
・RETURN m2=(54.1/100+ 89.7/100-54.1/100*89.7/100)*255≒242.944365
→ 243